Les navigateurs suivants, utilisés par les moniteurs Full Page Check et les moniteurs de transactions, fournissent un ensemble de métriques et de fonctionnalités différentes.
- Chrome
- Microsoft Edge
Caractéristiques
Vérifications directes
Avec ces types de navigateurs, le moniteur FPC mesure les performances directement dans le navigateur. Le navigateur peut ainsi fonctionner de manière aussi naturelle que possible.
Prise en charge et en-têtes des protocoles HTTP2, HTTP3 et QUIC
En plus du protocole HTTP, les protocoles HTTP2, HTTP3 et QUIC sont pris en charge.
Les requêtes effectuées par les protocoles HTTP2, HTTP3 et QUIC ont des en-têtes distincts du protocole HTTP. Il n’y a pas d’en-têtes X-Uptrends, tels que X-Uptrends-PortInfo et X-Blocked-By-Uptrends.
Correspondance de contenu
Seul le résultat final est pris en compte pour une correspondance du contenu. Le contenu affiché lors d’une redirection ne déclenche pas de correspondance de contenu.
Blocage d’URL
La navigation vers un site aboutit dans tous les cas, même si l’URL de ce site figure dans la liste des URL bloquées. Le moniteur FPC ne bloque pas la navigation, mais d’autres éléments référencés sur le site (comme les images) peuvent être bloqués.
Éléments mis en cache
Comme Uptrends extrait les informations de performance à partir du navigateur, les éléments en cache peuvent être affichés. Il est possible de les filtrer si on le souhaite.
Contournement DNS
Vous pouvez ajouter un contournement DNS. Le Full Page Check charge votre page au moyen d’un navigateur réel, télécharge chaque élément et affiche un graphique en cascade pour permettre l’inspection de ces éléments. Le contournement DNS permet de s’assurer que la page web est résolue vers un nom de domaine ou une adresse IP spécifique. Le contournement DNS est aussi disponible pour les transactions.
Core Web Vitals
Les Core Web Vitals sont des métriques standard définies par Google, qui vous permettent d’évaluer la performance de votre site web. Uptrends mesure et rapporte maintenant ces métriques dans les résultats de vérification. Vous pouvez afficher les résultats dans un dashboard au moyen d’une tuile de dashboard personnalisée du type Liste ou graphique de données simple, en choisissant les données Core Web Vitals qui vous intéressent.
Les résultats de ces mesures peuvent être différents de ceux effectués avec l’outil Lighthouse. L’outil Lighthouse fourni par Google utilise une technique de mesure différente de celle d’Uptrends. Nous utilisons un navigateur qui visite un site web comme le ferait un utilisateur normal. L’outil Lighthouse effectue d’abord une mise en route, puis visite le site plusieurs fois pour déterminer une moyenne. L’outil Lighthouse ne déclenche pas non plus certains contrôles d’entrée de l’utilisateur, contrairement à notre technique de mesure et aux utilisateurs normaux. Il simule également une connexion plus lente au moyen d’une limitation de la bande passante. C’est pourquoi les indicateurs Core Web Vitals rapportés par Lighthouse peuvent différer des mesures Uptrends.
Pour tout savoir sur ces métriques, consultez l’article sur les Core Web Vitals.
Métriques du W3C
Le World Wide Web Consortium (W3C) a défini un ensemble de durées de navigation qui doivent être respectées lors du chargement d’une page web. Uptrends a décidé de mesurer plusieurs de ces durées et d’en rendre compte dans des rapports. Vous pouvez afficher les résultats dans un dashboard au moyen d’une tuile de dashboard personnalisée du type Liste ou graphique de données simple, en choisissant les données du W3C relatives aux durées de navigation qui vous intéressent.
Les Core Web Vitals et les durées de navigation du W3C sont aussi compatibles avec vos moniteurs de transactions. Ces métriques s’affichent dans le graphique en cascade relatif à la transaction, à chaque étape pour laquelle un graphique en cascade a été configuré.
Temps de chargement : temps total du W3C ou temps d’activité réseau
Les moniteurs Full Page Check et les moniteurs de transactions permettent de mesurer le temps de chargement total d’après le load event du W3C ou d’après le temps d’activité réseau.
Temps total du W3C
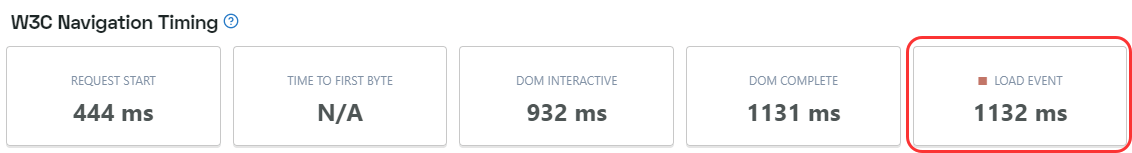
Si vous sélectionnez le temps total du W3C, la métrique correspondant à la fin de l’événement de chargement (load event) W3C sera utilisée. Le W3C load event est décrit plus en détail ici (article en anglais) : https://www.w3.org/TR/navigation-timing/#dom-performancetiming-loadend.
Cette métrique n’est pas calculée dans l’application Uptrends mais provient directement du navigateur, et plus précisément des outils de développement.
Les résultats de la mesure sont accessibles dans les détails de vérification du moniteur. Reportez-vous à la section Charger l’événement (Load Event) dans les métriques Calendrier de navigation W3C (Temps de navigation W3C).

Temps d’activité réseau
Le temps d’activité réseau est mesuré jusqu’à la survenue d’une période d’inactivité sur le réseau.
Mise en place d’un moniteur DNS
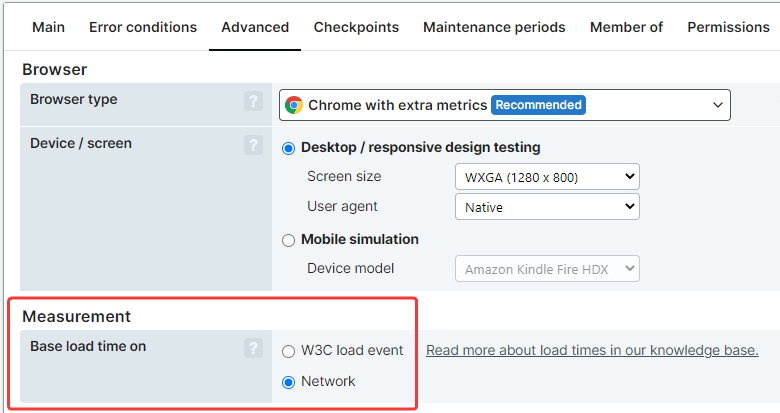
Pour faire votre choix, allez dans l’onglet Avancé des paramètres du moniteur. Dans la section Mesure, sélectionnez l’une des options disponibles pour le champ Baser le temps de chargement sur :

Différences entre les métriques et recommandations pour le paramétrage
La différence peut être importante selon que vous choisissez de mesurer le temps total d’après le temps de chargement W3C ou le temps d’activité réseau. Les résultats (et les différences) dépendent fortement de ce que vous surveillez. Par exemple, pour une transaction qui utilise le load event du W3C, un changement de méthode modifie les temps de chargement pour chaque étape, et donc le temps total.
Dans le cas du moniteur Full Page Check, plusieurs actions de navigation peuvent s’afficher, par exemple si des redirections sont paramétrées. Les métriques sont enregistrées par action de navigation et résumées pour la métrique complète du W3C load event.
Dans le cas des moniteurs de transactions, plusieurs actions de navigation peuvent être paramétrées par étape. Vous pouvez donc avoir plusieurs actions de navigation ou une action de navigation qui entraîne d’autres actions de navigation. Les temps de chargement sont résumés par étape, puis à nouveau résumés pour la transaction dans son ensemble au moyen de la métrique temps total. Une exception s’applique : si l’étape ne comprend pas d’action de navigation mais, par exemple, une vérification de contenu, la durée de cette étape est 0 (sauf si vous utilisez le temps d’activité réseau). Dans ce cas, le temps d’activité réseau ne correspond pas à la période d’inactivité du réseau, mais dépend du délai d’exécution des étapes.
Voici quelques recommandations pour vous aider à choisir la meilleure méthode pour les transactions :
- Si vous souhaitez connaître le temps de chargement de votre page, c’est-à-dire si vous vous intéressez seulement au chargement, nous vous recommandons de sélectionner l’option du temps de chargement du W3C.
- Si vous souhaitez analyser l’expérience de l’utilisateur final, par exemple pour savoir combien de temps il faut pour réaliser une transaction, nous vous recommandons d’utiliser le temps basé sur le réseau. En effet, cette option prend tout en compte, y compris les étapes qui ne sont pas des actions de navigation mais qui influencent néanmoins le temps dont l’utilisateur a besoin pour réaliser une transaction.
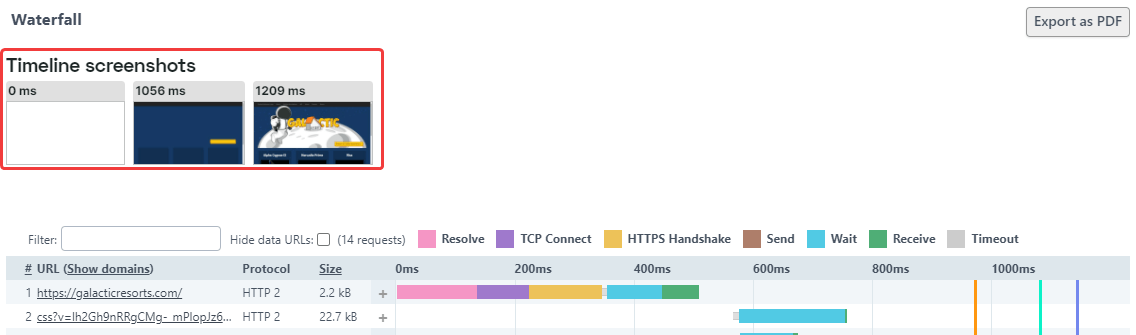
Captures d’écran successives
Les captures d’écran successives (ou pellicule) consistent en plusieurs captures d’écran prises pendant le chargement de la page web surveillée. La chronologie est présentée au-dessus de la cascade dans la fenêtre des détails de la vérification :

URL de données dans le graphique en cascade
Les éléments qui sont intégrés dans le document HTML, tels que les URL de données, ou qui proviennent de JavaScript, tels que les URL Blob, sont également affichés dans la cascade. Vous pouvez appliquer un filtre si nécessaire.
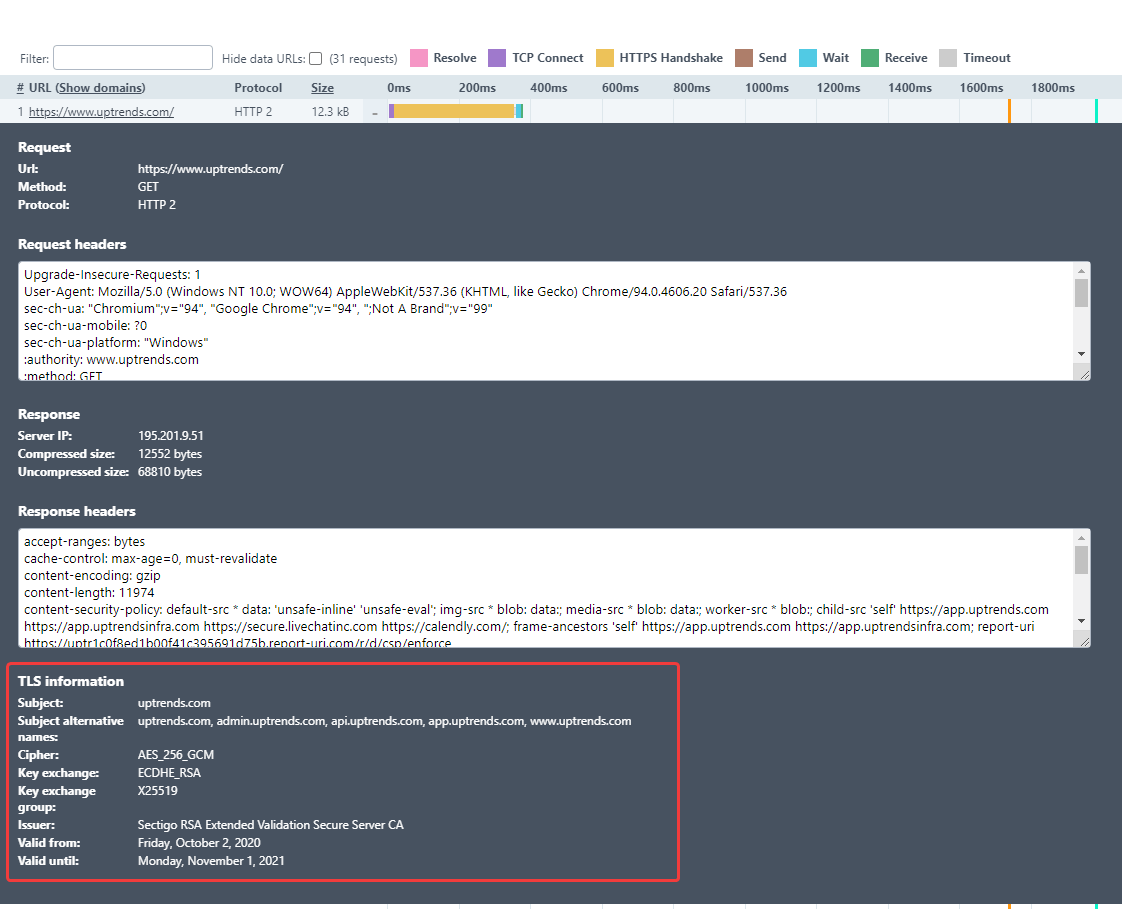
Informations TLS
Dans la cascade fournie avec les détails de vérification du moniteur, vous pouvez trouver des informations TLS pour chaque élément.fi Pour consulter les détails de la cascade, cliquez sur le signe plus à côté de l’élément :