Le chargement d’une page dans un navigateur se compose de plusieurs étapes. Au fur et à mesure que les éléments de la page sont chargés, le navigateur commence à afficher le contenu et à ajuster la mise en page, jusqu’à ce que le chargement soit terminé et que votre écran (espérons-le) affiche un résultat satisfaisant. Le graphique en cascade offre une bonne représentation de ce qui se passe pendant le chargement de la page. Toutefois, lorsque plusieurs éléments se chargent simultanément, il peut être difficile de visualiser ce qui se passe réellement dans le navigateur.
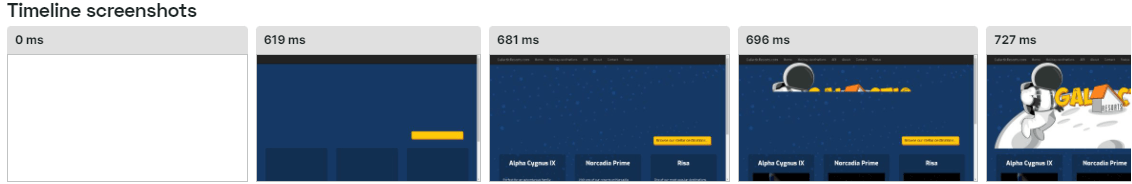
Les moniteurs de navigateur et les moniteurs de transactions incluent une fonction de captures d’écran successives, aussi appelée pellicule. Cette fonctionnalité capture une série d’images tirées du navigateur, qui vous montre exactement à quoi ressemble la page à différents moments du processus de chargement.

Si votre graphique en cascade révèle des points préoccupants, comme des images qui ne se chargent pas ou des scripts qui bloquent le reste de la page, vous pouvez rapprocher la chronologie du graphique et la capture d’écran correspondante pour voir à quoi ressemblait la page à ce moment-là.
Quand les captures d’écran sont-elles prises ?
Les captures d’écran successives fournies par Uptrends proviennent directement de Chrome. Dans son fonctionnement par défaut, Chrome collecte ses propres captures d’écran lorsqu’un enregistrement de performance est effectué via l’interface DevTools. Parmi cet ensemble capturé par Chrome, nous cherchons à afficher les plus pertinentes :
- Nous sélectionnons les premières captures d’écran après certaines étapes clés (première/dernière capture, first contentful paint, largest contentful paint, time to interactive).
- En fonction de la durée totale de la vérification, nous déterminons combien de captures d’écran doivent être affichées, en respectant un minimum de six images.