Paramètres de moniteur
Uptrends propose un large choix de types de moniteurs. Les paramètres propres à chaque moniteur permettent de répondre à tous vos besoins de surveillance. Pour consulter et modifier ces paramètres, il vous suffit d’ouvrir l’éditeur de moniteur.
Chaque onglet de l’éditeur représente un ensemble de paramètres. Ci-dessous, vous trouverez la liste des paramètres que vous pouvez modifier.

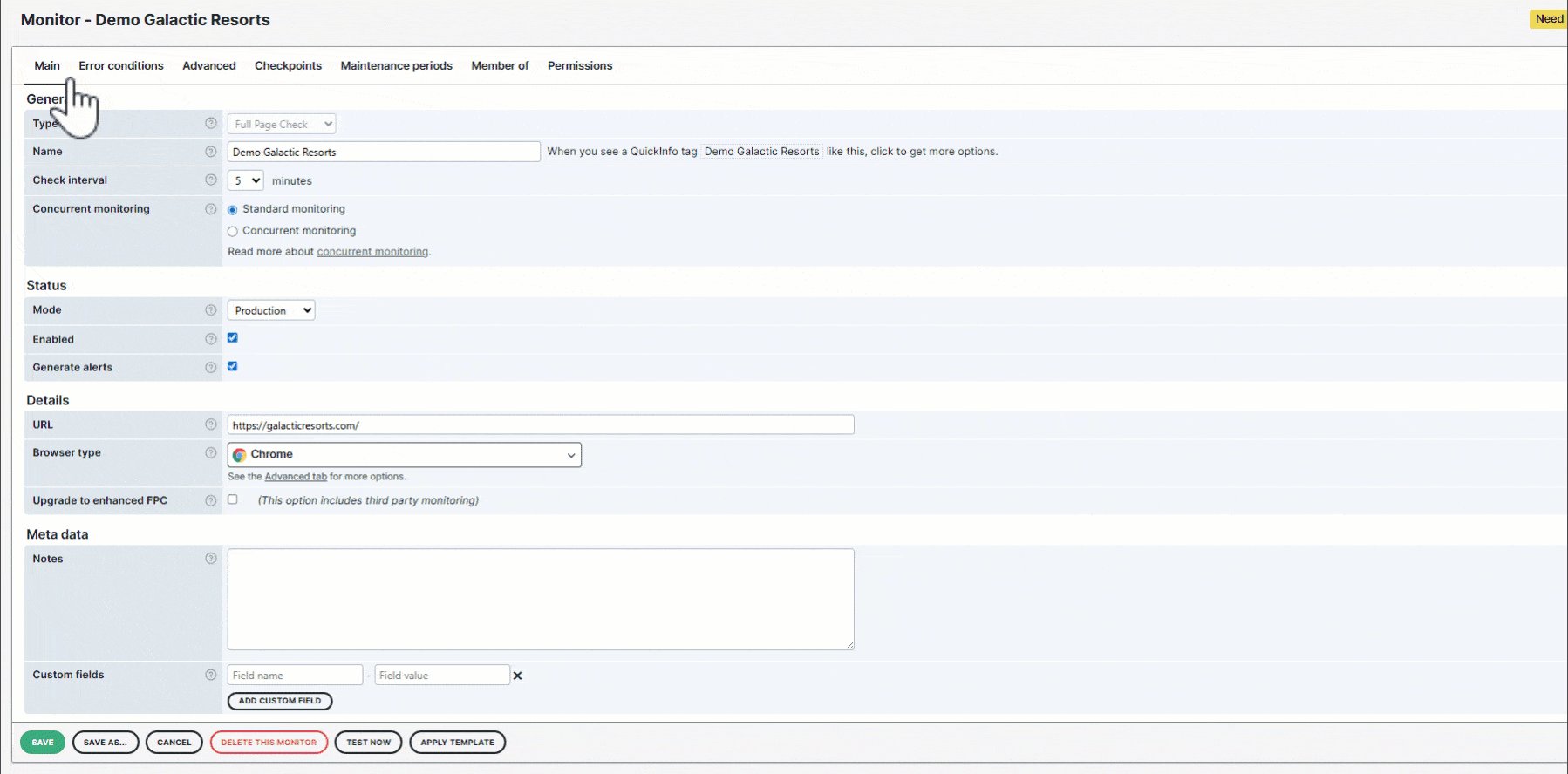
Principal
L’onglet Principal contient les paramètres généraux du moniteur. Vous pouvez y indiquer son nom, son statut ainsi que d’autres informations générales. Dans cet onglet, vous pouvez personnaliser les paramètres suivants par catégorie :
Général
- Indiquez le type de moniteur.
- Indiquez le nom du moniteur.
- Indiquez l' intervalle de vérification en minutes pour définir à quelle fréquence votre moniteur doit effectuer une vérification.
- Choisissez entre la surveillance simultanée ou standard pour préciser si le moniteur doit s’exécuter sur plusieurs emplacements de checkpoint en même temps, ou pas.
Statut
- Indiquez le mode du moniteur pour préciser si le moniteur doit fonctionner en mode Développement, Simulation ou Production.
- Activez ou désactivez le statut du moniteur.
- Activez ou désactivez la génération d' alertes de moniteur.
Détails
- Indiquez l' adresse IP à utiliser pour se connecter au serveur du checkpoint.
- Indiquez l’URL ou l’adresse IP du site web, du service web ou du serveur que vous souhaitez surveiller.
- Utilisez les valeurs dynamiques dans les URL et les requêtes POST.
- Définissez le type de navigateur qui sera utilisé pour charger le site web.
- Définissez des groupes de domaines pour gérer et organiser plusieurs domaines.
- Indiquez le numéro de port pour certains types de moniteurs.
Métadonnées
- Ajoutez des notes de moniteur pour décrire le but et le fonctionnement du moniteur.
- Utilisez les champs personnalisés pour inclure des données externes et des données personnalisées issues d’intégrations tierces dans vos alertes.
Étapes
Pour certains moniteurs, les paramètres disponibles dans l’onglet Étapes permettent de créer et de gérer des scénarios d’API ou le flux de navigation.
Dans un moniteur d’API multi-étapes, cet onglet permet de configurer des appels d’API, de gérer les requêtes HTTP et de valider les réponses HTTP. Vous pouvez ainsi simuler des workflows d’API réels pour surveiller la performance et la disponibilité de vos endpoints. Pour en savoir plus, nous vous invitons à lire l’article Configuration d’un moniteur API multi-étapes.
Dans un moniteur de transaction, cette étape vous permet de simuler un parcours utilisateur pour tester de bout en bout le flux de transaction de votre site web. Vous pouvez reproduire des scénarios réels, comme le remplissage d’un formulaire, l’ajout d’articles à un panier ou le passage d’une commande pour vérifier comment les utilisateurs interagissent avec votre site web, ainsi que le bon fonctionnement de ce dernier. Pour en savoir plus, vous pouvez lire l’article Comprendre l’éditeur d’étapes.
Conditions d’erreur
L’onglet Conditions d’erreur contient toutes les conditions qui vous permettent d’informer votre moniteur des erreurs à surveiller sur votre site web, votre service web ou votre serveur. Ces conditions indiquent à votre moniteur quel comportement de site web doit entraîner ou non une erreur. Pour en savoir plus, vous pouvez lire l’article de notre base de connaissances intitulé Conditions d’erreur.
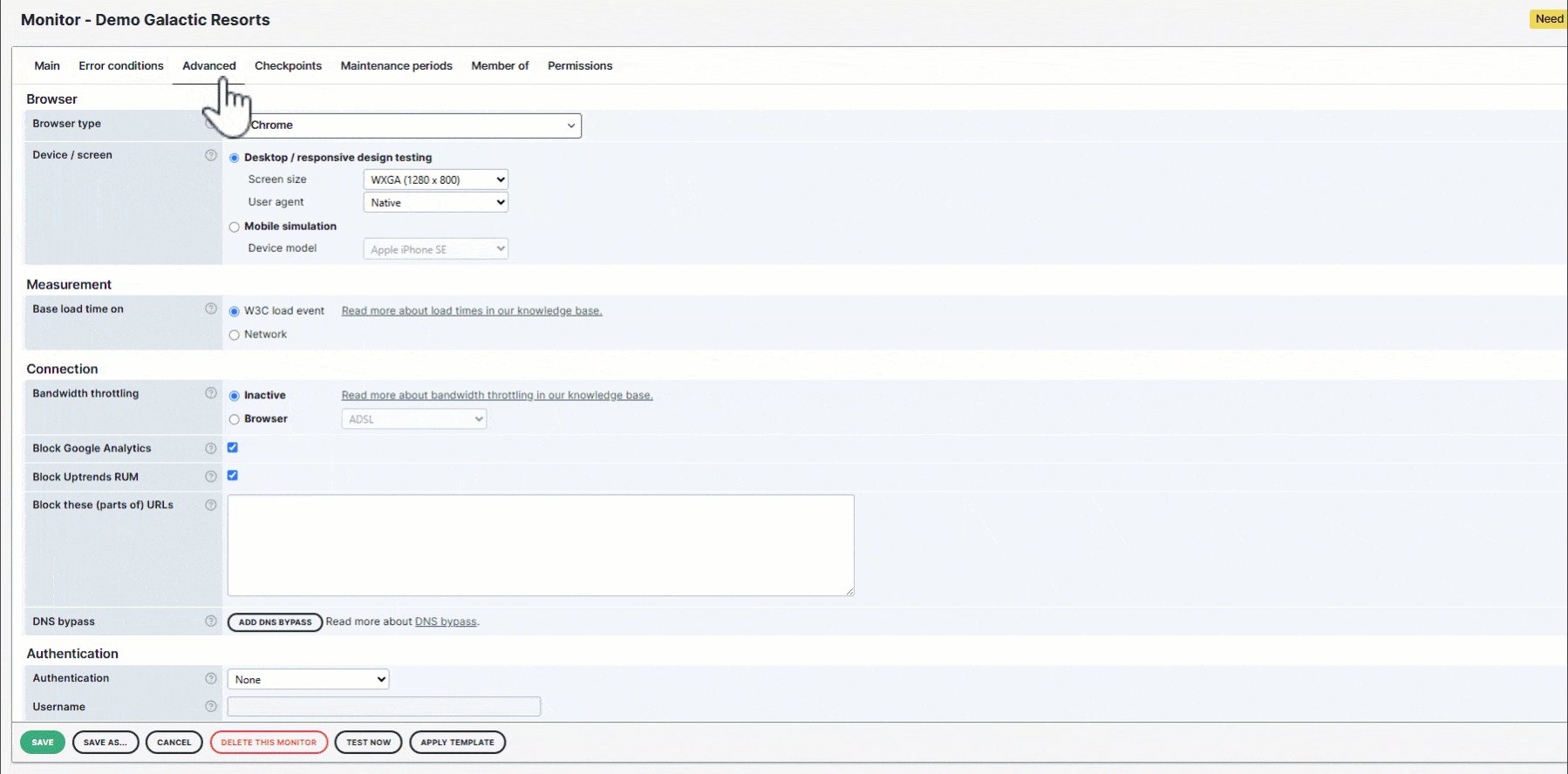
Paramètres avancés
L’onglet Avancé contient les catégories suivantes qui vous permettent de personnaliser davantage le type de navigateur, les requêtes HTTP et les paramètres d’authentification pour votre moniteur :
Avancé
- Définissez l’agent utilisateur pour identifier le type de navigateur et le système d’exploitation de l’utilisateur. Pour en savoir plus, lisez notre article sur les agents utilisateurs.
Navigateur
- Définissez le type de navigateur qui sera utilisé pour charger le site web.
- Précisez si le navigateur de test fonctionnera sur un ordinateur de bureau ou sur un dispositif mobile. Définissez les paramètres applicables, comme la taille d’écran, l’agent utilisateur ou le modèle d’appareil.
Mesure
- Définissez le temps de chargement d’après la métrique du temps total du W3C ou votre propre activité réseau.
Connexion
- Utilisez la limitation de bande passante pour limiter intentionnellement la quantité de données qui peut être transférée sur une connexion réseau durant une période donnée.
- Bloquez les demandes sortantes adressées à Google Analytics.
- Bloquez le Real User Monitoring (RUM) d’Uptrends pour éviter de générer des pages de RUM supplémentaires.
- Bloquez des URL spécifiques pour empêcher le moniteur d’adresser des requêtes à ces adresses.
- Configurez un contournement DNS pour résoudre certaines URL dans une adresse IP spécifique.
Authentification
- Utilisez l’authentification Basic, NTLM (Windows) ou Digest si le site web que vous surveillez nécessite une authentification dans la requête HTTP. Saisissez vos informations d’identification dans les champs Nom d’utilisateur et Mot de passe. Sachez qu’Uptrends applique toujours un chiffrement pour protéger vos données.
Requête HTTP
- Définissez les méthodes HTTP (GET/POST), les en-têtes de requête et les corps de requête pour configurer davantage votre surveillance.
- Activez ou désactivez la vérification des erreurs de certificat SSL.
- Définissez les versions TLS spécifiques à prendre en charge lors d’une vérification de moniteur.
- Définissez les versions HTTP spécifiques à prendre en charge lors d’une vérification de moniteur.
Pour en savoir plus à ce sujet, vous pouvez lire l’article Surveillance de sites web autres que le serveur de production.
Checkpoints
L’onglet Checkpoints vous permet de vérifier les emplacements des checkpoints utilisés pour surveiller votre serveur, votre site web ou votre service web. Pour en savoir plus, lisez l’article de notre base de connaissances sur les checkpoints.
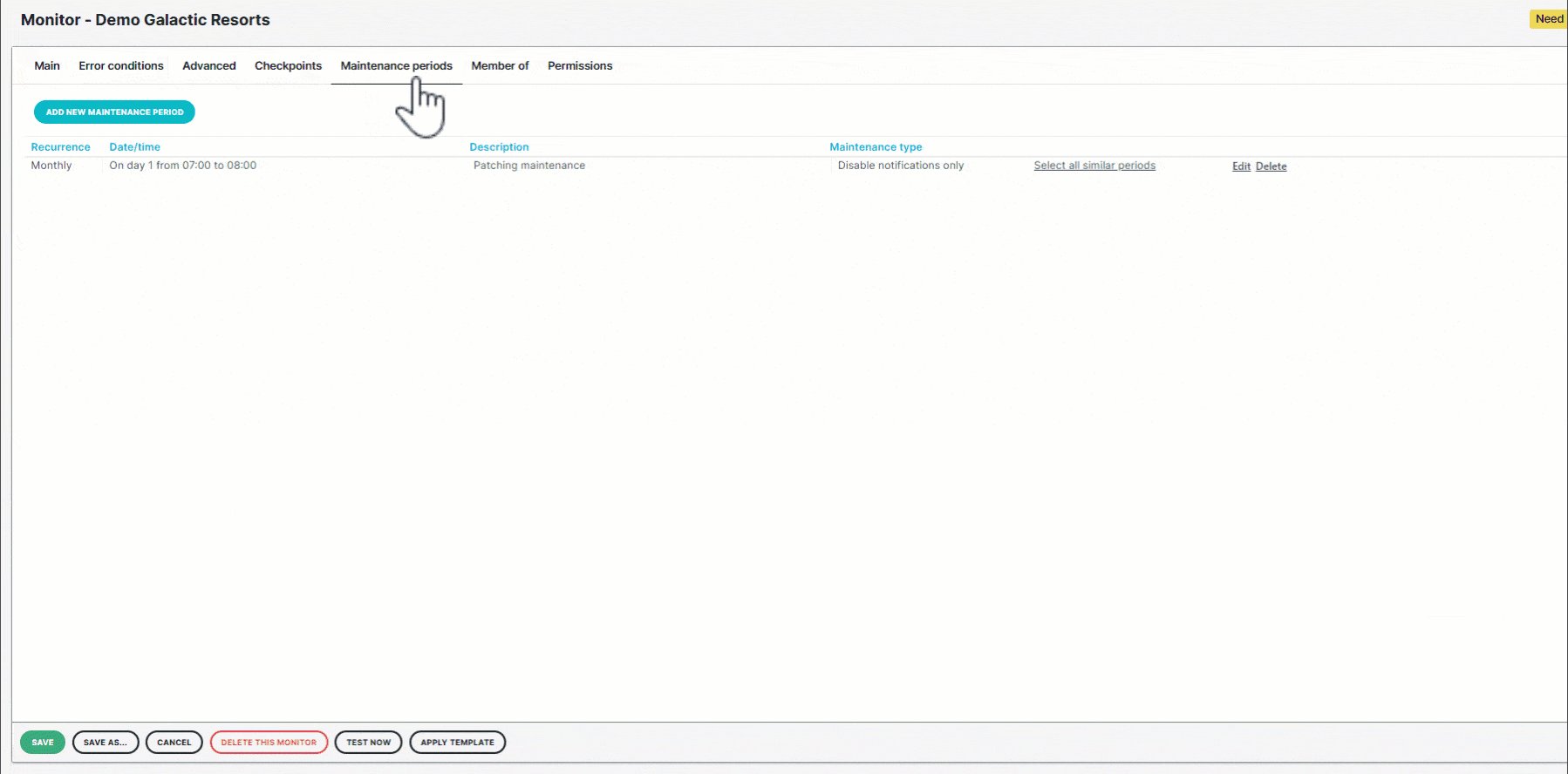
Périodes de maintenance
L’onglet Périodes de maintenance vous permet de planifier des périodes de maintenance pour vos serveurs, sites web ou services web. Pour en savoir plus, lisez l’article de notre base de connaissances sur les périodes de maintenance.
Membre de
L’onglet Membre de vous permet d’inclure votre moniteur dans un groupe de moniteurs. Pour en savoir plus, lisez l’article de notre base de connaissances sur les groupes de moniteurs.
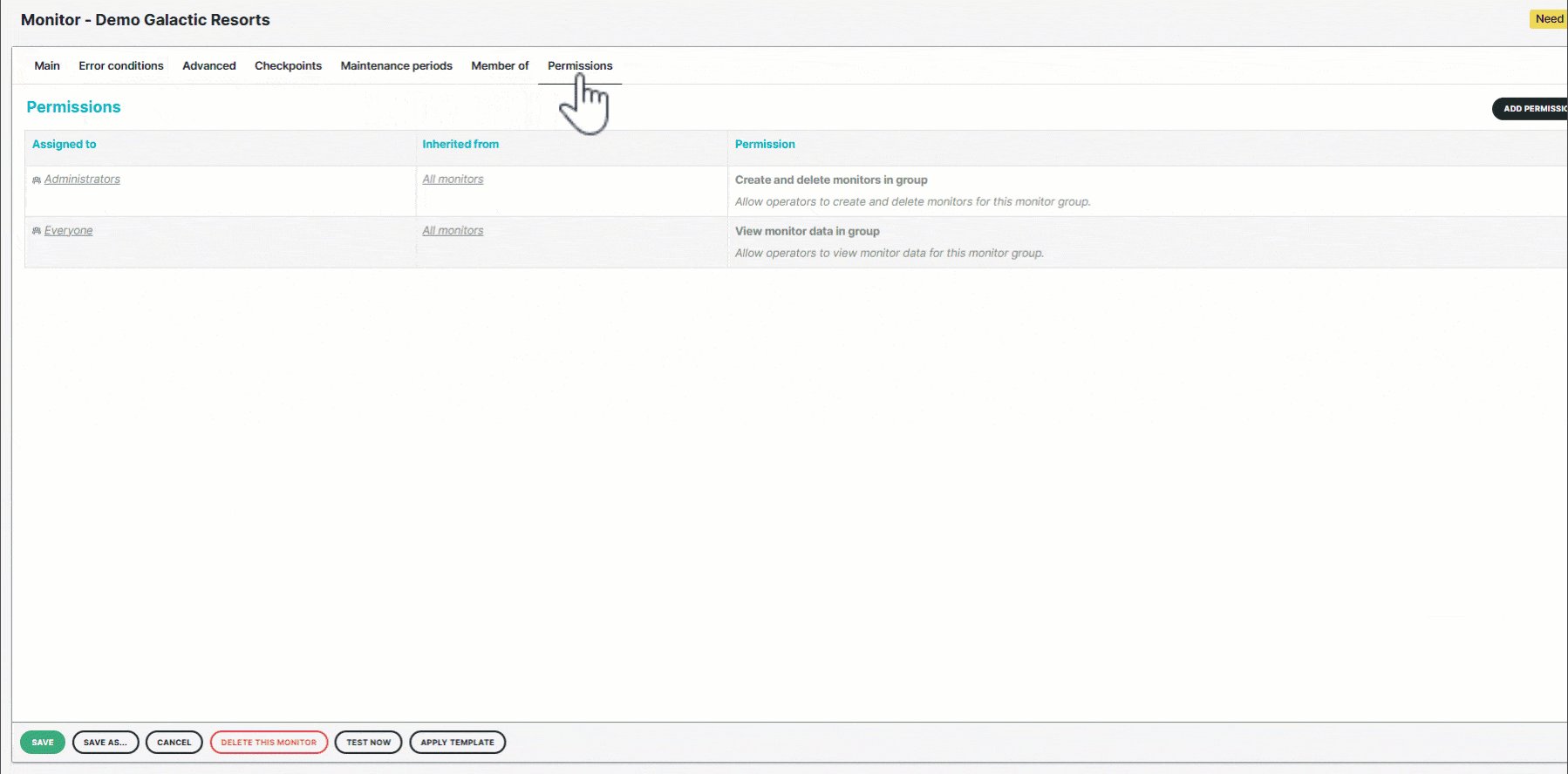
Autorisations
L’onglet Autorisations vous permet de définir les droits des opérateurs et des groupes d’opérateurs. Pour en savoir plus, lisez l’article de notre base de connaissances sur les autorisations de moniteurs.
Accéder aux paramètres de moniteur
Pour accéder aux paramètres de moniteur, tournez-vous vers le menu latéral situé sur la gauche dans l’application Uptrends. Les options de configuration disponibles se trouvent dans les sections et , selon votre besoin.
Menu Surveillance
- Ouvrez le menu .
- Cliquez sur le nom du moniteur dont vous souhaitez consulter ou modifier les paramètres.
- Chaque onglet représente un ensemble de paramètres. Cliquez sur un onglet pour consulter les paramètres et les modifier selon vos besoins de surveillance.
- Cliquez sur pour confirmer tous les changements apportés à votre moniteur.
Menu Synthetics
Dans le menu , suivez les étapes suivantes :
- Survolez un type de moniteur (Transactions, Navigateur, API, Disponibilité) et cliquez sur l’option de gestion des moniteurs.
- Cherchez le nom du moniteur dont vous souhaitez consulter ou modifier les paramètres.
- Chaque onglet représente un ensemble de paramètres. Cliquez sur un onglet pour consulter les paramètres et les modifier selon vos besoins de surveillance.
- Cliquez sur pour confirmer tous les changements apportés à votre moniteur.