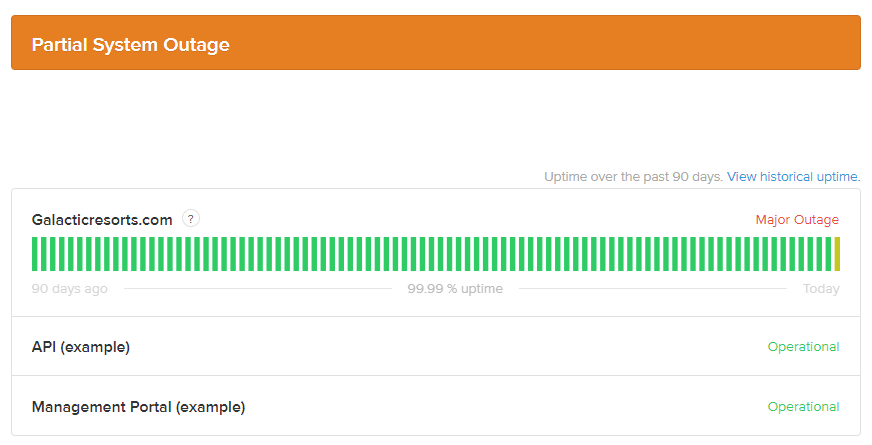
Statuspage est l’outil de communication des statuts et des incidents d’Atlassian. Cet outil vous permet de communiquer en temps réel le statut de vos pages et sites web à vos utilisateurs.
Intégrer les alertes Uptrends dans votre environnement Statuspage, c’est très simple ! La mise en place de l’intégration entre les deux systèmes s’effectue comme suit :
- Configuration d’un composant dans Statuspage
- Création d’une clé API Statuspage
- Configuration de l’intégration dans Uptrends
- Ajout de l’intégration à une définition d’alerte dans Uptrends
Une fois que l’intégration a été configurée avec les paramètres d’alerte appropriés, votre page de statut affiche immédiatement l’état en temps réel de votre page ou ressource pour vos utilisateurs.

Dans la suite de cet article, vous trouverez des instructions détaillées sur la configuration de l’intégration.
1. Ajout d’un composant dans Statuspage
- Dans votre environnement Statuspage, ajoutez un nouveau composant sous le menu Components (Composants). Donnez au nouveau composant un nom parlant et éventuellement une description. Enregistrez le composant.
- Ouvrez le composant nouvellement créé et notez l’URL. L’URL se présente sous la forme manage.Statuspage.io/pages/{page_id}/components/{component_id}/edit. Nous aurons besoin du {page_id} et du {component_id} plus tard, alors notez-les bien.
2. Création d’une clé API dans Statuspage
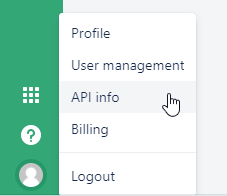
- En bas à gauche de l’écran, cliquez sur l’icône de l’utilisateur, et ouvrez API info.

- Créez une nouvelle clé API ici en cliquant sur le bouton Create key (Créer une clé). Donnez un nom qui convient et confirmez.
- La clé API nouvellement créée apparaît immédiatement. N’oubliez pas de noter cette clé, car nous en aurons besoin plus tard.
Vous avez terminé la configuration de l’intégration du côté Statuspage.
3. Configuration de l’intégration dans Uptrends
Pour ajouter une nouvelle intégration pour Statuspage dans Uptrends, suivez ces étapes :
- Ouvrez .
- Cliquez sur en haut à droite.
- Choisissez Statuspage comme type d’intégration.
- Donnez un nom à cette intégration.
- Collez la clé API Statuspage, le Page_Id et le Component_Id dans les champs correspondants des .
- Cliquez sur pour enregistrer vos paramètres. La nouvelle intégration Statuspage apparaîtra sur la page Intégrations.
La configuration de l’intégration dans Uptrends est terminée. Vous pouvez désormais utiliser cette intégration dans vos définitions d’alerte.
4. Ajout de l’intégration à une définition d’alerte dans Uptrends
En soi, une définition d’intégration ne fait rien. Pour recevoir des messages au moyen d’une intégration, vous devez la rattacher à un niveau d’escalade dans une définition d’alerte.
- Dans le menu , sélectionnez l’alerte à laquelle vous souhaitez rattacher l’intégration.
- Chaque onglet Niveau d’escalade contient une section Alertes par intégrations avec une liste des types d’intégrations disponibles. Pour comprendre comment fonctionnent les niveaux d’escalade, lisez l’article de la base de connaissances intitulé Niveaux d’escalade des alertes.
- Sélectionnez la ou les intégrations à rattacher à ce niveau d’escalade. Dans ce cas-ci, sélectionnez l’intégration personnalisée pour Statuspage.
- N’oubliez pas de cliquer sur le bouton pour ne pas perdre vos modifications.
Et voilà, c’est fait ! Vous avez correctement configuré l’intégration de Statuspage.
Comme toujours, si vous avez la moindre question, n’hésitez pas à contacter notre équipe de support.