Lorsque vous définissez des conditions d’erreur pour vos moniteurs, vous avez la possibilité de définir des limites de temps de chargement ou de fonctionnement. Vous pouvez définir deux limites pour les temps de chargement ou de fonctionnement : une limite inférieure qui correspond à un problème mineur et une limite supérieure qui correspond à un problème majeur.
La limite de temps de fonctionnement est utilisée pour les moniteurs de transactions et les moniteurs qui ne sont pas basées sur HTTP(S) ou sur un navigateur, comme les moniteurs DNS, Ping ou serveurs mails.
Le temps de chargement est utilisé pour les moniteurs HTTP(S), Webservice HTTP(S) et Full Page Check. Il correspond au temps écoulé entre le début de la requête initiale et la fin de la vérification.
À la différence des autres conditions d’erreur qui génèrent toujours une erreur quand la condition est remplie, le temps de chargement de page peut générer une erreur ou simplement un avertissement au moyen d’un code couleur s’affichant dans le dashboard Statut moniteurs. Sachez toutefois que la fonction d' alerte nécessite que cette condition soit paramétrée de façon à générer une alerte.
Ajout d’une vérification pour le temps de fonctionnement total
Suivez les étapes suivantes pour ajouter une vérification des temps de fonctionnement :
- Ouvrez le menu .
- Cliquez sur le nom du moniteur pour le modifier.
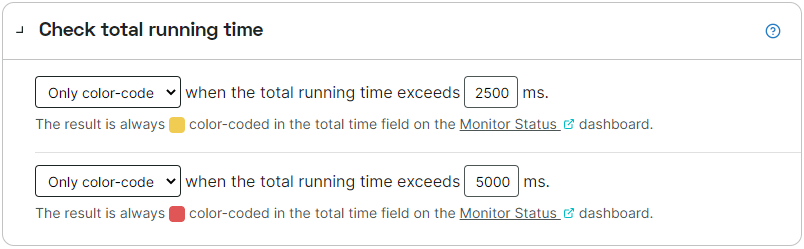
- Ouvrez l’onglet Conditions d’erreur et affichez la section Vérifier le temps de fonctionnement total.

- Indiquez si vous souhaitez utiliser le code couleur (dans le dashboard Statut moniteurs) ou générer une erreur.
- Indiquez les valeurs (en millisecondes) des limites de temps de fonctionnement inférieures (problème mineur) et supérieures (problème majeur).
- Cliquez sur le bouton en bas de l’écran.
Avec un moniteur de transaction, le temps de fonctionnement total correspond au temps nécessaire à la transaction dans son intégralité.
Ajouter une vérification des temps de chargement
Suivez les étapes suivantes pour ajouter une vérification des temps de chargement :
- Ouvrez le menu .
- Cliquez sur le nom du moniteur pour le modifier.
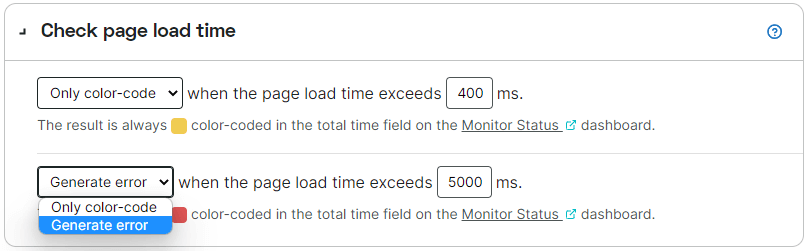
- Ouvrez l’onglet Conditions d’erreur et affichez la section Vérifier le temps de chargement de page.

- Indiquez si vous souhaitez utiliser le code couleur (dans le dashboard Statut moniteurs) ou générer une erreur.
- Indiquez les valeurs (en millisecondes) des limites de temps de chargement inférieures (problème mineur) et supérieures (problème majeur).
- Cliquez sur le bouton en bas de l’écran.
Code couleur uniquement
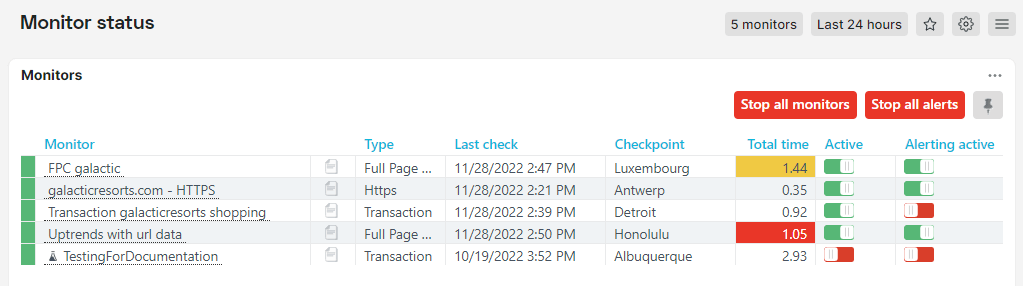
Si vous choisissez l’option Code couleur uniquement pour une limite ou les deux, le dashboard Statut moniteurs indiquera le dépassement de ces limites. Si la limite inférieure (qui correspond à un seuil mineur) est dépassée, la valeur s’affiche avec un fond jaune dans la colonne Temps total. Si la limite supérieure (qui correspond à un problème majeur) est dépassée, la valeur s’affiche avec un fond rouge. Pour ouvrir le dashboard Statut moniteurs, passez par le menu .

Dans cet exemple du dashboard Statut moniteurs, vous remarquez que deux des moniteurs indiquent un temps total sur fond jaune et rouge. Malgré cela, l’indicateur d’erreur sur la gauche reste vert et donc inactif. C’est ce qui se produit lorsque vous choisissez l’option Code couleur uniquement.
Générer une erreur
Pour générer des alertes d’après les temps de chargement ou le temps de fonctionnement d’une page, vous devez utiliser I’option Générer une erreur dans la condition d’erreur. C’est seulement lorsque des erreurs sont générées que des alertes peuvent aussi l’être. L’article de la base de connaissances intitulé Présentation des alertes explique en détail comment fonctionne la séquence des vérifications jusqu’aux alertes.
Avec l’option Générer une erreur, le code couleur correspondant aux temps de chargement ou de fonctionnement s’affiche tout de même dans le dashboard Statut moniteurs.