Améliorez la santé de votre site web à l’aide des Core Web Vitals
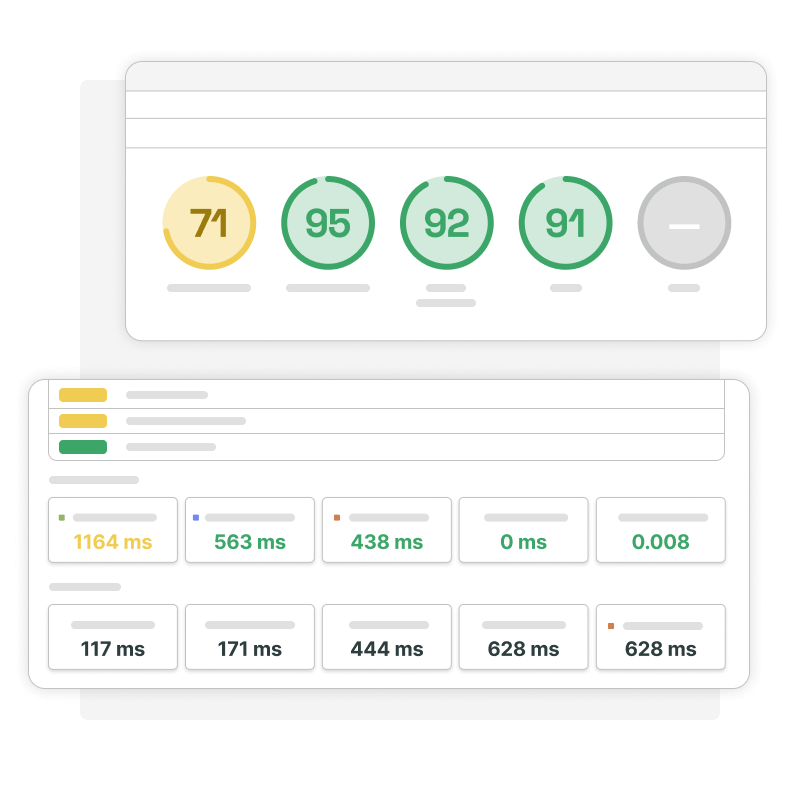
Les indicateurs Core Web Vitals (CWV) issus de Google Chrome vous apportent des informations importantes sur la santé de votre site web. L’outil gratuit d’Uptrends sur les Core Web Vitals vous fournit des mesures importantes, comme le score PageSpeed de Google, mais aussi des suggestions pour améliorer la performance de vote site web.
Plutôt que de perdre du temps à interpréter des données disparates, consacrez-le à optimiser vos pages afin d’améliorer votre référencement. Avec Uptrends, les indicateurs Core Web Vitals de Google et les mesures de durées de navigation définies par le W3C sont présentés dans des rapports en cascade riches en couleur et faciles à comprendre, ainsi que des captures d’écran successives.

Testez les indicateurs CWV qui comptent le plus
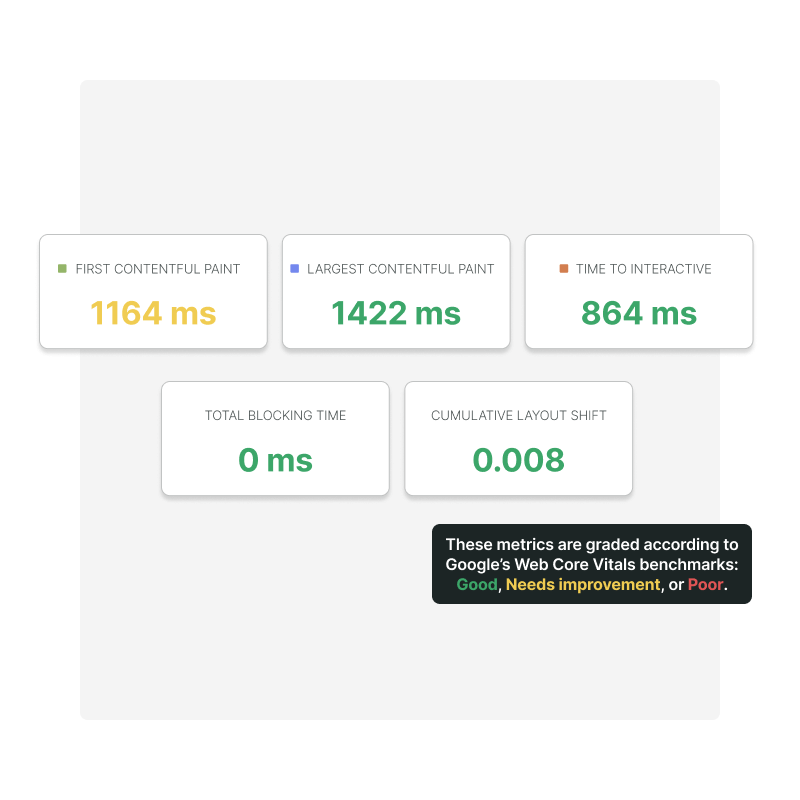
Pour être consulté, un site web doit être trouvable. Jusque-là, tout semble logique. Mais saviez-vous que la découvrabilité de votre site dépend de plusieurs facteurs de référencement, dont les mesures Core Web Vitals ? Le test d’Uptrends sur les Core Web Vitals vous fournit des résultats sur les événements clés liés au chargement de la page, comme le Largest Contentful Paint (LCP), le First Input Delay (FID) et le Cumulative Layout Shift (CLS), qui sont les trois principaux indicateurs de Google.
L’outil sur les CWV d’Uptrends vous donne aussi d’autres métriques telles que le Time to Interactive (TTI) et le Total Blocking Time (TBT), qui figurent dans les rapports de performance de Lighthouse, et les mesures des durées définies par le W3C. Comme 85 % des recherches effectuées sur Internet se font via Google, la combinaison de tous ces indicateurs vous apporte des informations claires et complètes sur l’expérience utilisateur ainsi que des données cruciales concernant votre référencement.

Largest Contentful Paint
Malgré son nom très abstrait, la métrique Largest Contentful Paint (LCP) désigne tout simplement la vitesse de chargement du contenu principal de la page. Plus précisément, elle correspond au délai d’affichage du plus grand élément de contenu de la page web. Pour répondre aux critères de Google, le contenu de la page doit se charger en moins de 2,5 secondes. Toute durée inférieure réduit votre score LCP.
First Input Delay
Le First Input Delay (FID) correspond au temps nécessaire pour qu’un navigateur réagisse à la première interaction d’un internaute lors du chargement d’un site web. On parle aussi parfois de latence d’entrée. L’interaction avec un utilisateur désigne tous types d’actions, comme le fait de cliquer sur un bouton, d’appuyer sur une touche du clavier, ou de cliquer sur un lien, ainsi que la réponse du navigateur. Le FID mesure aussi d’autres types d’interactions, comme les zones de saisie de texte, les menus déroulants et les cases à cocher.
Cumulative Layout Shift
Vous est-il déjà arrivé d’être en train de lire un article en ligne et que la page change soudainement d’apparence ? La métrique Cumulative Layout Shift (CLS) mesure tout changement d’affichage inattendu qui se produit pendant la durée de vie de la page. De trop nombreux changements dans l’affichage des éléments de la page nuisent à l’expérience utilisateur.
Time To Interactive
La métrique Time To Interactive (TTI) est importante, car certains sites font passer la visibilité du contenu avant l’interactivité de la page. Cette approche nuit à l’expérience utilisateur, puisque rien ne se passe quand l’internaute essaie d’interagir avec le site, qui semble pourtant prêt.
Total Blocking Time
La métrique Total Blocking Time (TBT) mesure le temps total entre le First Contentful Paint (FCP) et le Time to Interactive (TTI). Toute tâche durant plutôt de 50 millisecondes est considérée comme « bloquée », car les utilisateurs la jugeront trop lente ou peu fiable.
Testez vos CVW sur des appareils mobiles
Google classe votre page selon sa rapidité sur mobile, car les appareils sur mobile sont désormais nettement plus nombreux que les ordinateurs de bureau. Leur nombre atteint presque 15 milliards ! À travers les Core Web Vitals, vous pouvez obtenir les résultats de performance sur mobile pour la 3G et la 4G. Si vous ne savez pas quelle bande passante est prise en charge par votre fournisseur Internet, sélectionnez “Vitesse native” dans le menu déroulant.
L’outil gratuit sur les Core Web Vitals vous fournit les mêmes mesures que le test de bureau basé sur le navigateur Chrome. Vous avez le choix entre des dizaines d’appareils et d’options de bande passante sans fil. Nous avons déjà inclus les appareils les plus courants pour faciliter vos tests, et nous en ajoutons encore d’autres.

Captures d’écran successives
Obtenez des données détaillées avec la pellicule FPC
En plus de prendre du temps, trier des données en vrac n’a rien d’efficace pour analyser et présenter les métriques de performance d’un site web dans le but d’améliorer son référencement. Votre visibilité doit être optimisée.
Grâce à Uptrends, vous saurez exactement à quoi ressemble votre page web à différentes étapes du chargement. Les captures d’écran successives, aussi appelées pellicule, vous apportent les informations nécessaires pour identifier les zones qui méritent votre attention, et permettre à votre équipe de diagnostiquer et corriger rapidement les problèmes de performance de vos pages web.

Monitoring d’envergure mondiale
Vérifiez vos métriques Core Web Vitals Check dans des centaines d’emplacements mondiaux
La version gratuite de l’outil sur les Core Web Vitals d’Uptrends vous donne accès à 10 emplacements mondiaux ( inscrivez-vous pour bénéficier de nos 229 checkpoints). Nos checkpoints se trouvent dans les villes où vivent vos utilisateurs, ou à proximité. Les données de performance reflètent donc parfaitement leur expérience. Repérez les problèmes de latence et corrigez-les avant que vos utilisateurs ne s’en rendent compte.

Améliorez vos indicateurs Core Web Vitals ET votre référencement
Une utilisation lente sur mobile peut rapidement faire chuter votre référencement dans Google. En effet, Google utilise le score d’expérience mobile de votre site web pour déterminer votre classement sur un mot-clé. Même avec le meilleur contenu possible, de mauvais résultats au niveau des Core Web Vitals peuvent vous pénaliser.
Optimisez avec l’outil PageSpeed Insights de Google
Tout le monde préfère quand un site web charge rapidement. La vitesse de chargement multiplie les conversions, réduit les taux de rebond et fidélise les utilisateurs. L’outil de test sur les Core Web Vitals peut vous mettre sur la bonne voie en vous indiquant où concentrer vos efforts pour avoir les meilleurs résultats.
Partagez les résultats de votre test de vitesse de site web
Vous souhaitez enregistrer vos résultats ou les envoyer à quelqu’un ? Cliquez sur le bouton pour obtenir un lien à partager. Puis utilisez vos canaux de communication habituels pour envoyer le lien contenant le résultat des tests à vos collaborateurs.
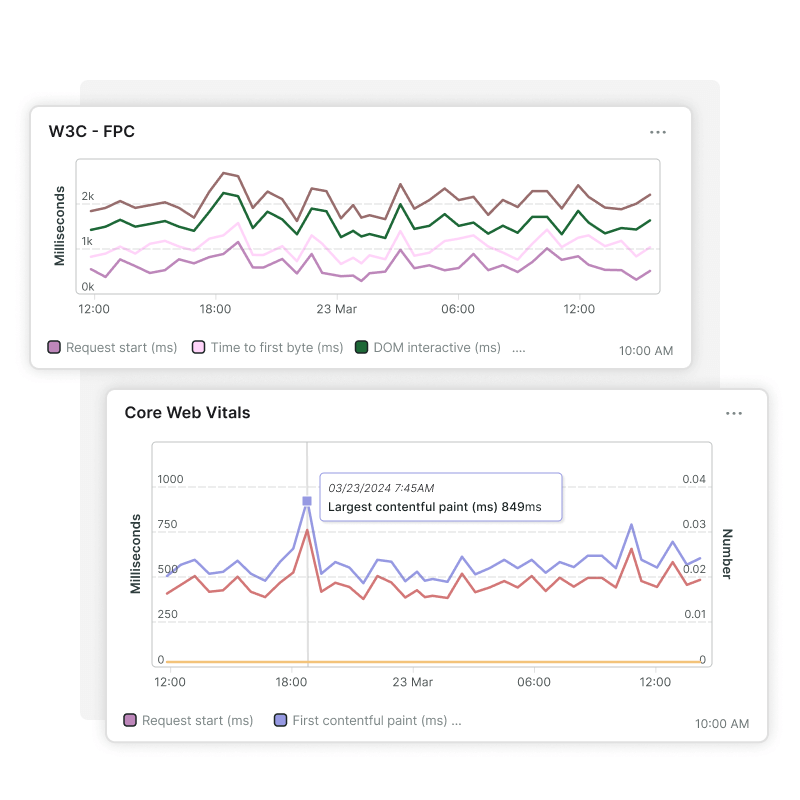
Combinaison des CWV et des mesures du W3C
Tirez profit de la combinaison des données CWV et W3C
Avant que le serveur envoie les ressources nécessaires pour qu’un site web ou une application s’affiche dans un navigateur, d’autres étapes sont nécessaires telles que les recherches DNS ou les liaisons TCP.
En plus des indicateurs Core Web Vitals de Google, le moniteur Full Page Check d’Uptrends peut aussi afficher dans votre dashboard un sous-ensemble de mesures relatives aux durées de navigation définies par le W3C. Ces mesures incluent :
- Le début de la requête
- Le délai avant le premier octet
- Le DOM interactif
- Le DOM complet
- L’événement load

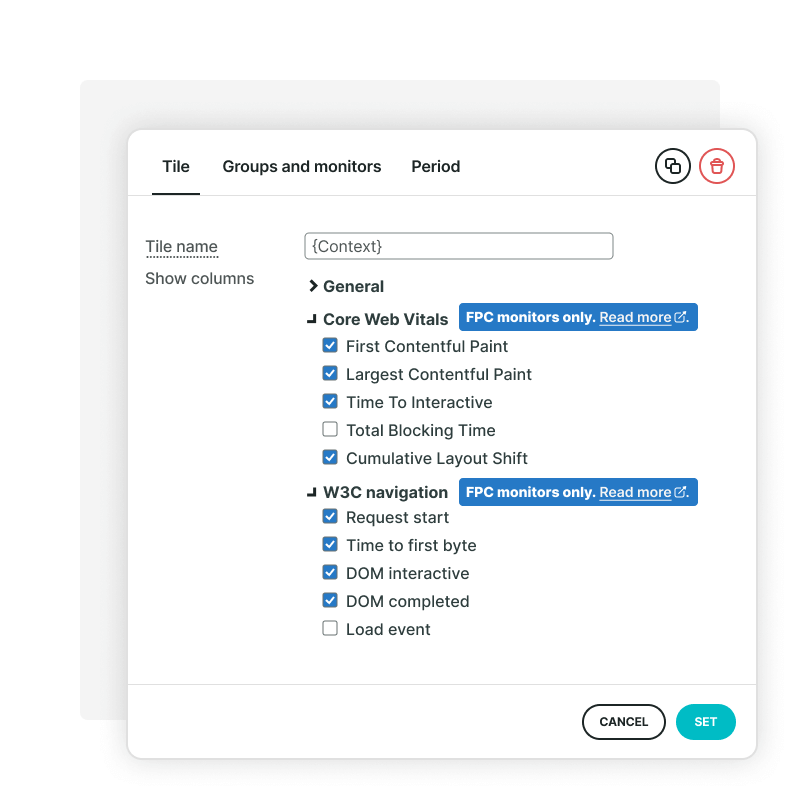
Affichez les métriques du Full Page Check dans des tuiles personnalisées
Le moniteur Full Page Check associé au navigateur Chrome avec des métriques supplémentaires mesure des données supplémentaires pour les Core Web Vitals et les durées de navigation définies par le W3C. Ces données peuvent désormais figurer dans les dashboards, dans une tuile de rapport personnalisée du type Liste ou graphique de données simples.

Commencez à surveiller vos Core Web Vitals
Disposer de bons indicateurs CWV est essentiel pour renforcer votre référencement et faire connaître votre marque. Ne vous laissez pas pénaliser par les problèmes de performance de vos pages web. Essayez Uptrends gratuitement pendant 30 jours, sans aucune obligation. L’essai gratuit est sans engagement, et sans carte de crédit.
Commencer l’essai gratuit