La Vitesse de page est le temps qui s’écoule entre la demande d’une page par le navigateur et la fin du traitement et du rendu du contenu par le navigateur. De nombreux facteurs contribuent à la vitesse d’une page donnée, notamment la quantité et le type de contenu, la distance parcourue par les données, le type de connexion, l’appareil, le système d’exploitation et le navigateur.
Pourquoi devrais-je me soucier de la vitesse des pages ?
Si vous ou votre entreprise publiez un site web, c’est pour inciter les gens à faire quelque chose : consommer du contenu, faire un achat, utiliser votre application, visiter votre magasin de bricolage ou voir votre marque sous un jour favorable. La vitesse de votre page influence les perceptions des utilisateurs, et si votre page se charge lentement, vous les perdez avant la fin du chargement. À 3 secondes, vous avez perdu 45 % de vos visiteurs. Il suffit d’une diminution de la vitesse de la page de 500 millisecondes pour affecter négativement la perception qu’ont les gens d’un site, de la marque et de ses produits (Tammy Everts, Time is Money). La vitesse de votre page pourrait compromettre vos objectifs et, au bout du compte, diminuer vos revenus.
Quels sont les facteurs qui influent sur la vitesse de ma page ?
Chaque décision que vous prenez au sujet de votre site web a une incidence sur la vitesse de page. Faire les bons choix dans tous les domaines a un impact sur l’expérience de l’utilisateur sur votre page.
Comment l’hébergement d’un site web influe-t-il sur la vitesse des pages ?
Choisir un bon hébergeur pour votre site web est essentiel pour une expérience utilisateur de qualité. Vous devrez évaluer vos options en fonction du type de contenu et du trafic prévu.
Hébergement web partagé : L’option la moins chère, l'hébergement web partagé signifie que votre site partage un serveur physique avec d’autres sites web. L’activité sur les autres sites partageant le serveur peut utiliser la bande passante et les ressources du serveur, ralentissant ainsi la diffusion de votre contenu.
Serveurs privés virtuels : Un pas de plus par rapport à l’hébergement partagé, avec les serveurs privés virtuels votre site web obtient son propre serveur virtuel. Votre site peut résider sur les mêmes machines que d’autres sites, mais ils ne partagent pas de système d’exploitation, ce qui rend le site plus rapide et plus évolutif.
Hébergement dans le Cloud : Cette option est comparable aux serveurs privés virtuels ; sauf qu’avec l'hébergement dans le Cloud, votre site peut exister sur plusieurs serveurs différents, ce qui le rend plus fiable, et les pics de trafic ont moins d’impact sur les performances.
Hébergement dédié : L’option la plus coûteuse, l'hébergement dédié vous donne le contrôle total de l’infrastructure du site. Comme votre site est le seul à utiliser le serveur, vous n’avez pas à vous soucier de la concurrence d’autres sites web qui pourraient s’accaparer les ressources.
Si vous constatez des problèmes de performances sur votre site, parlez-en à votre fournisseur. Dans certains cas, il peut s’avérer nécessaire de transférer votre site chez un autre fournisseur avec un meilleur accord de niveau de service ou mettre à niveau votre plan d’hébergement.
Comment le contenu affecte-t-il la vitesse de ma page ?
Le contenu est le domaine dans lequel vous pouvez avoir l’impact le plus important sur le temps de chargement de votre page. Souvent, les corrections d’optimisation de la vitesse sont rapides et leur impact est énorme.
- Optimisation de l’image : Réduire la taille des fichiers d’images en envoyant des images de taille appropriée à la bonne résolution pour l’écran de l’utilisateur.
- Activer la compression : Si la compression est activée sur le serveur il réduit les fichiers à leur plus petite taille avant de les envoyer au navigateur.
- Supprimer le code mort et CSS : Nettoyez vos fichiers CSS et vos fichiers de script de tout code non utilisé. Ces restes réduisent la vitesse des pages en consommant la bande passante de téléchargement et le traitement du navigateur.
- Utiliser les indications du navigateur (browser hints) : Laissez le navigateur utiliser le temps d’inactivité pour précharger le contenu et se préconnecter aux ressources dont il aura probablement besoin plus tard. En savoir plus.
- Utiliser le chargement asynchrone. Les fichiers de contenu et de script non nécessaires pour le rendu initial peuvent être chargés plus tard (lazy load). En définissant les ressources à télécharger de manière asynchrone, le navigateur peut télécharger le contenu en arrière-plan tout en rendant la partie visible de la page.
- Réduire le nombre de requêtes : Chaque demande de ressources faite par votre page ajoute du temps à la vitesse de votre page. La consolidation des fichiers de script, des fichiers CSS, l’utilisation de sprites et la mise en cache des ressources fréquemment utilisées par le navigateur, tout ça va réduire le nombre d’allers-retours nécessaires pour charger votre page.
La liste ci-dessus des choses à faire pour améliorer la vitesse des pages de votre contenu n’est pas exhaustive. Notre outil gratuit Website Speed Test vous donnera des recommandations d’optimisation priorisées qui amélioreront la vitesse de votre page.
Comment la localisation de l’utilisateur affecte-t-elle la vitesse des pages ?
La latence due à la localisation de l’utilisateur est souvent néfaste pour la vitesse de la page. Plus le contenu doit voyager loin, plus il faut de temps pour obtenir ce premier octet et plus la vitesse de la page est lente. Le fait de placer votre contenu physiquement près de vos utilisateurs améliore la vitesse de la page. L’utilisation de réseaux de diffusion de contenu (CDN - Content Delivery Networks) peut améliorer la vitesse de page (vérifiez la vitesse de votre CDN).
Comment le type de connexion affecte-t-il la vitesse des pages ?
Vous n’avez aucun contrôle sur la connexion de l’utilisateur. L’infrastructure locale de l’internet et les choix des connexions, tels que la 3G sans fil ou le haut débit, rendent la vitesse de page difficile à améliorer pour ces utilisateurs. Cependant, adapter le contenu en fonction du type de connexion et de l’emplacement de l’utilisateur peut améliorer la vitesse de la page.
Comment le choix du navigateur affecte-t-il la vitesse des pages ?
Il y a différents navigateurs et chacun a plusieurs versions. Chaque nouvelle version promet une expérience plus rapide. Et les éditeurs de navigateurs tiennent ces promesses en modifiant le fonctionnement, par exemple comment ils utilisent la mémoire ou le calcul de l’unité centrale. Connaître les performances de votre page sur les navigateurs les plus populaires vous aide à prendre de meilleures décisions concernant la vitesse de page.
Comment le choix de l’appareil affecte-t-il la vitesse des pages ?
Pendant longtemps, de nombreuses marques pensaient qu’il était acceptable que leur page se charge plus lentement sur un mobile. En fait, les utilisateurs attendent désormais la même vitesse sur leurs appareils mobiles que sur leur ordinateur de bureau, et Google s’attend également à de grandes performances sur les mobiles.
L’algorithme de classement de Google est un organisme en constante évolution, et Google ne donne que des bribes d’informations sur les facteurs qui entrent en compte dans le classement de vos pages. Néanmoins, Google affirme que les performances des téléphones portables jouent un rôle. Google vérifie les vitesses de page des sites en simulant une connexion cellulaire 3G rapide. La qualité du site dans les tests de Google contribue à déterminer les sites les mieux classés. Une faible vitesse de page peut vous empêcher d’être en haut de la liste dans le classement de Google.
Obtenez votre vitesse de page
Avant de pouvoir améliorer la vitesse de votre page, vous devez connaître votre vitesse actuelle. L’outil de test gratuit d’Uptrends Website Speed test tool peut vous fournir des mesures complètes des performances web et même vous donner des conseils pour améliorer la vitesse de vos pages.
Avec cet outil vous pouvez ajuster le test pour utiliser différents navigateurs et vous pouvez simuler différents appareils et vitesses de connexion. Vous pouvez également choisir de lancer des tests depuis différentes régions, comme Los Angeles ou Amsterdam.
-
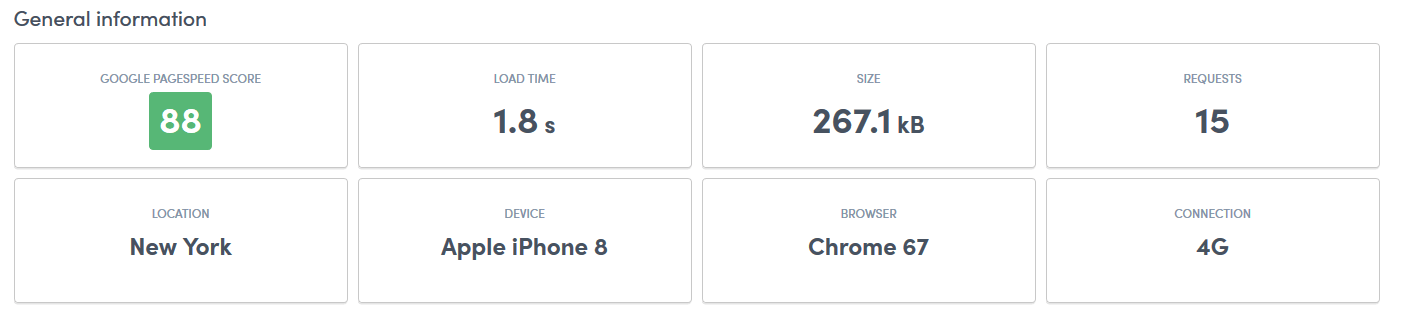
Google Insights PageScore. Pour déterminer votre score, Google ne tient pas seulement compte de la vitesse de téléchargement. Google examine également dans quelle mesure vous avez mis en œuvre ce que Google considère comme les meilleures pratiques, comme l’utilisation de la compression. En savoir plus sur Google PageSpeed Insights.
-
Load time : C’est la vitesse de votre page. Le temps qu’il a fallu pour charger votre page, de la demande à son chargement complet.
-
Requests : Nombre total de requêtes de ressources effectuées.
-
Page Size : La taille totale de la page en kilo-octets.

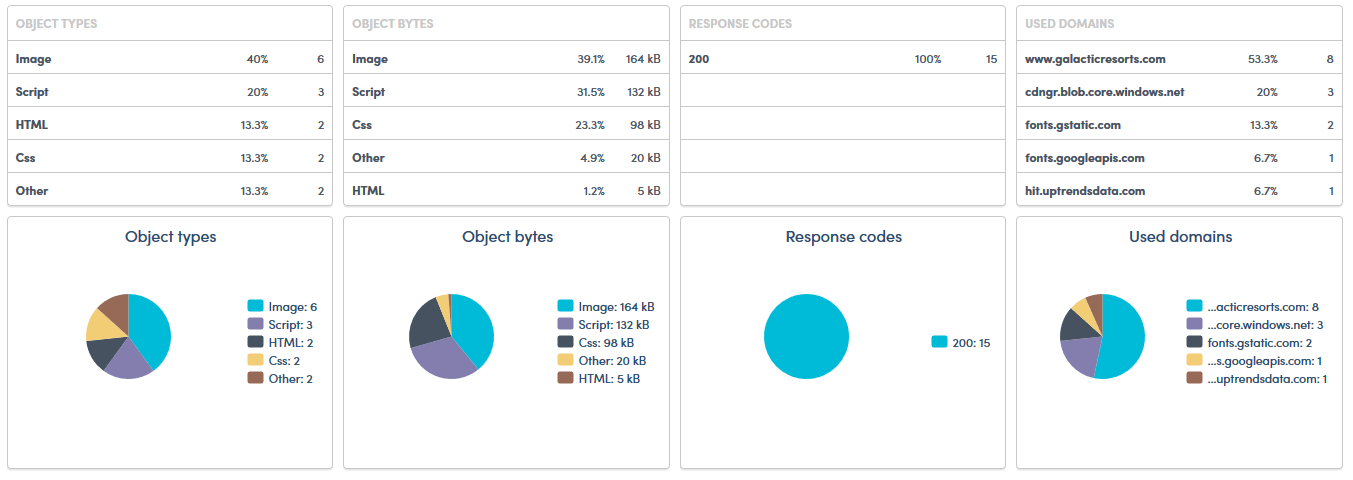
- Répartition des éléments de page : Quel pourcentage du contenu total de la page est constitué d’éléments tels que des images, des fichiers HTML, des scripts et des CSS.

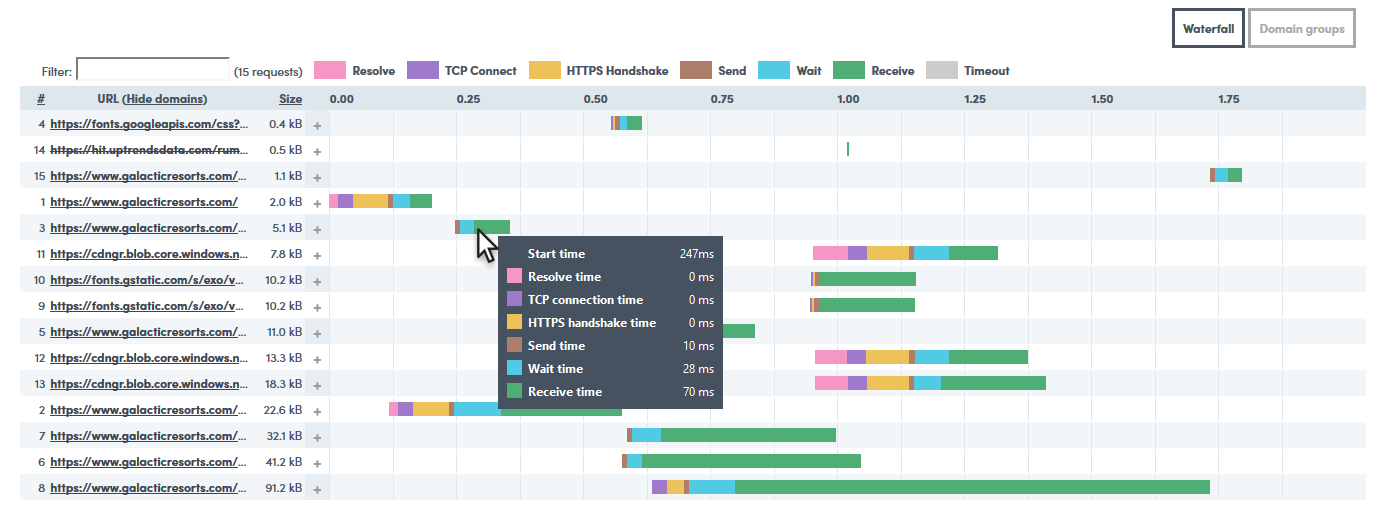
- Progression du chargement de la page : Le graphique en cascade décompose chaque requête et vous donne les temps de résolution, de connexion, handshake, send, et wait pour chaque élément. Vous verrez rapidement des éléments qui bloquent, les éléments défaillants et les goulots d’étranglement des performances.

Automatisez vos tests de vitesse de page
Comme c’est le cas pour la plupart des sites, vos pages changent probablement fréquemment, et l’ajout et la suppression d’éléments de page peuvent rapidement abîmer une bonne vitesse de page. Quelque chose d’aussi bête que l’introduction d’une image non optimisée peut sérieusement réduire la vitesse de votre page. Savoir à tout moment quelle est la vitesse de votre page peut vous apporter la tranquillité d’esprit, et le rapport peut vous aider à identifier des pics de performance que vous ne connaîtriez pas autrement. Website Performance Monitoring vous permet de connaître à tout moment la vitesse de votre page.
Obtenez la vitesse des pages de vos utilisateurs lorsqu’ils naviguent sur votre site
Bien qu’il soit toujours conseillé d’utiliser le Web Performance Monitoring, pour surveiller de manière proactive la vitesse de votre page, le Real User Monitoring vous donnera en plus des informations détaillées sur les expériences réelles des utilisateurs de votre site. Un petit fichier script permet de suivre la vitesse de la page au fur et à mesure de son chargement dans le navigateur de l’utilisateur. RUM collecte les données relatives à la vitesse de la page, ainsi que la localisation de votre visiteur, son appareil, son système d’exploitation et son navigateur. Il en résulte un riche ensemble de données agrégées sur les utilisateurs que vous pouvez filtrer pour visualiser les données en fonction de toute variation des variables de l’environnement de l’utilisateur. Vous obtenez également une ventilation détaillée de leurs expériences qui vous permet de connaître le temps au premier octet (TTFB), la durée du DOM (Document Object Model) et le temps de téléchargement.
À retenir
- La vitesse de la page est le temps qu’il faut pour demander une page et la voir chargée complètement dans le navigateur.
- La vitesse de la page influe sur l’opinion des utilisateurs concernant une marque et ses produits et services.
- Les utilisateurs attendent la même performance sur leur téléphone portable et leur ordinateur de bureau.
- Les vitesses de page lentes augmentent les taux de rebond.
- La vitesse de la page est importante pour le référencement.
- Google détermine le classement final en fonction de la vitesse de la page.
- Le type et le service d’hébergement de votre site web peuvent avoir une incidence sur la vitesse des pages.
- Vous pouvez améliorer rapidement la vitesse des pages grâce à quelques optimisations simples, telles que le contrôle de la taille des fichiers d’image et la suppression du code mort.
- La vitesse des pages peut changer rapidement en fonction de multiples facteurs. La surveillance synthétique des performances des sites web peut détecter des baisses de performance que vous ne remarqueriez pas autrement.
- Vous ne pouvez pas prendre de bonnes décisions concernant le contenu et l’infrastructure si vous ne disposez pas de métriques de base et de tendances de performance au moment de prendre ces décisions.
Essayez Uptrends gratuitement
Découvrez comment Uptrends Website Monitoring peut vous aider à surveiller vos certificats SSL, DNS, FTP et autres, avec un essai gratuit de 30 jours. Aucune carte de crédit nécessaire !
Allez-y !