Surveillance en Navigateur Réel
La réalité : Pas de simulations, mais de vrais navigateurs
Vous avez le choix de surveiller votre site web depuis différents navigateurs. Nous effectuons les opérations depuis des navigateurs réels afin de vous fournir des résultats authentiques. Pas de simulations ici !

Google Chrome
Environ 50% des utilisateurs d’internet à travers le monde se servent de Google Chrome. A quoi ressemble votre site internet dans Chrome ? Découvrez comment votre site se comporte dans un navigateur réel.
Edge
Pour la plupart, Edge n’est que le navigateur par défaut. Pour une meilleure compatibilité, assurez vous que votre site se charge rapidement et proprement sur les dernières versions d’Edge.
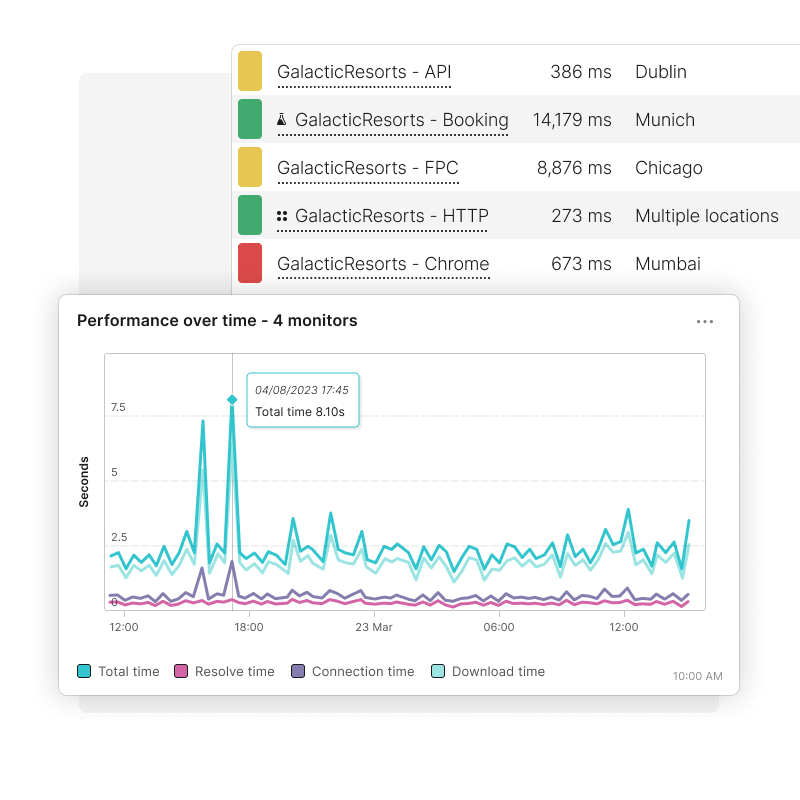
Affichage des résultats des différents navigateurs côte à côte
Comparez les performances de votre site web dans les différents navigateurs en paramétrant un moniteur pour chacun d’entre eux. Découvrez comment est optimisé votre site pour Chrome ou Edge en seulement quelques clics. En créant un tableau de bord pour tous les trois, vous pourrez rapidement comparer instantanément les performances de votre site web à travers ces trois navigateurs.

Rester Informé
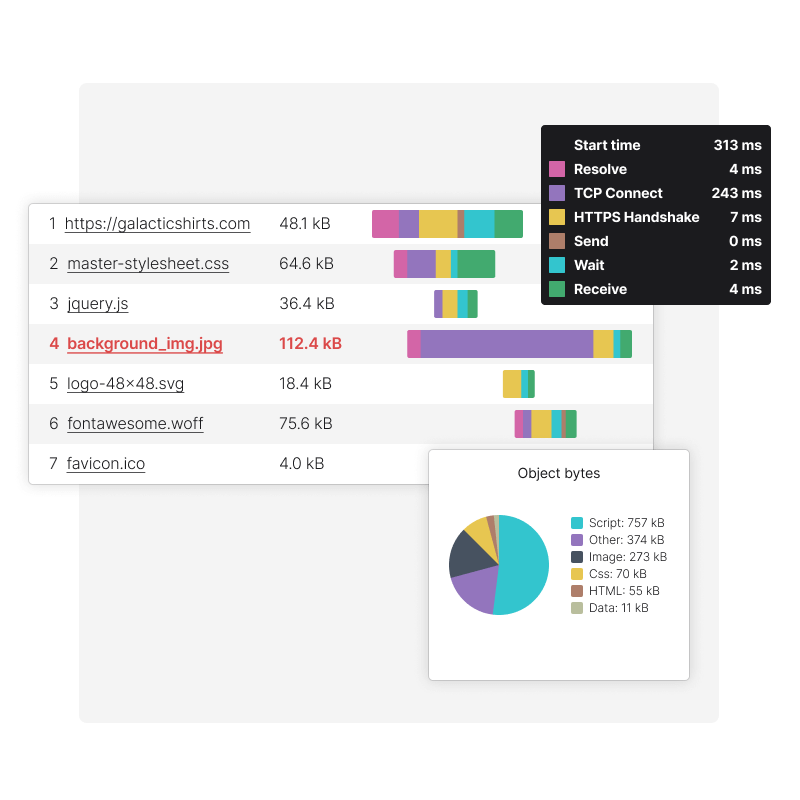
Graphiques en cascade détaillés pour chaque élément de page
Les graphiques en cascade détaillés vous aident à comprendre pourquoi votre site est lent. Découvrez, individuellement, pour chaque élément de page, leurs temps de chargement, leurs tailles et les headers http.

Capturer tous les éléments du site web
Une page web peut générer des centaines, voir même des milliers de pièces de données. Inspectez chaque élément grâce au graphique en cascade.
Inspecter les temps de chargement
Les éléments tiers et autres éléments peuvent vous ralentir. Obtenez une vue détaillée de tous les temps de chargement de chaque élément pour trouver d’où vient le problème.
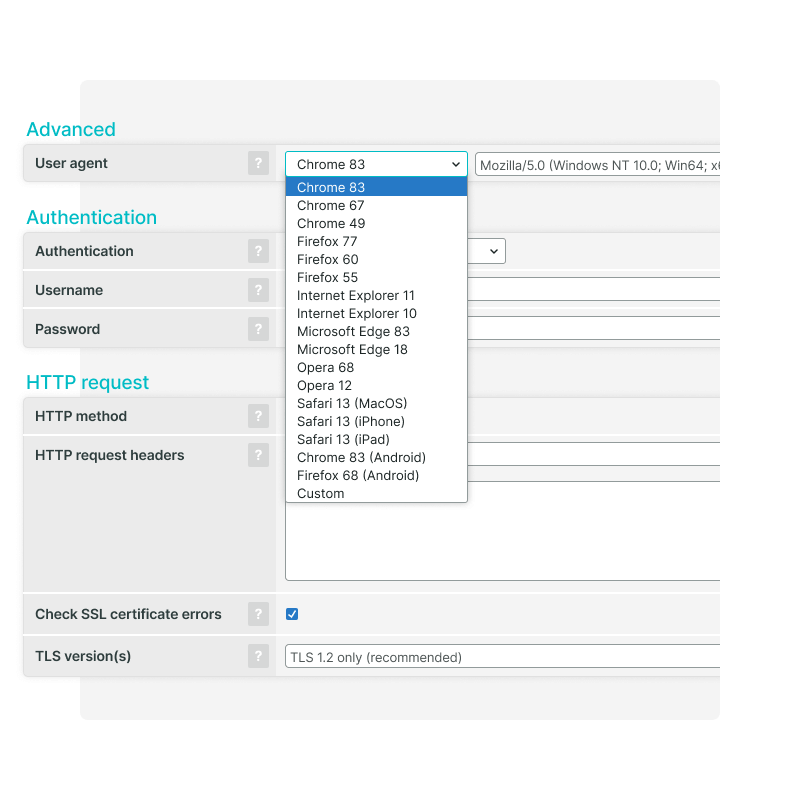
Voir les HTTP Headers
Regardez les cookies, l’agent utilisateur et toute autre information que le navigateur affichait lorsque le problème est survenu.
Nombre total d’éléments
Combien d’éléments votre site web essaye-t-il de charger simultanément ? Découvrez-le par vous-même grâce aux graphiques en cascade.
Découvrez votre application web du côté navigateur
Obtenir une idée plus claire de l’effet des problèmes de votre site sur vos utilisateurs, en voyant exactement ce qu’il se passe dans le navigateur, tels que vos visiteurs le voient.

Le pack complet
Testez la puissance de Surveillance de Site Web Uptrends
Rassemblez des données sur votre site web à travers différents navigateurs et depuis toutes les plus grandes villes du monde. Pointez les erreurs et analysez les temps de chargements en personnalisant votre environnement Uptrends.
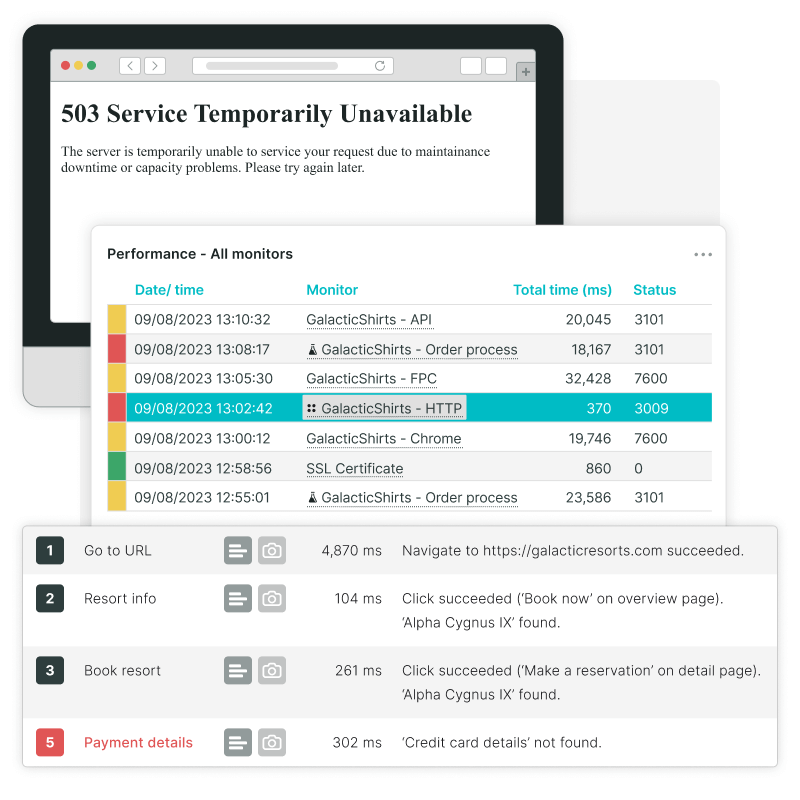
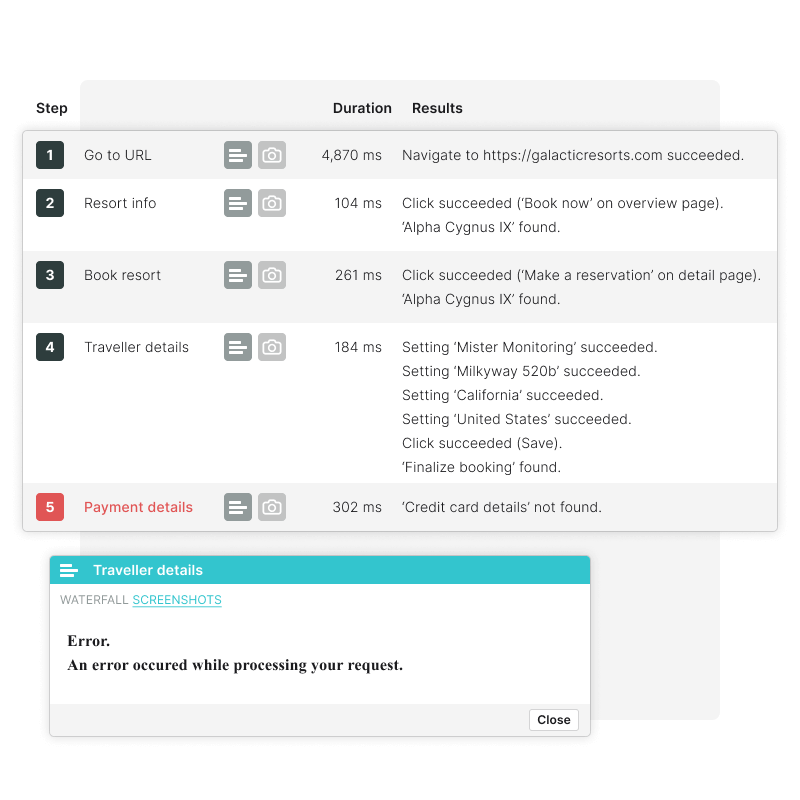
Captures d’écran d’erreurs
Lorsque nous détectons une erreur nous vous enverrons une capture d’écran détaillée de manière à ce que vous puissiez voir exactement comment a réagi le navigateur à ce moment précis.

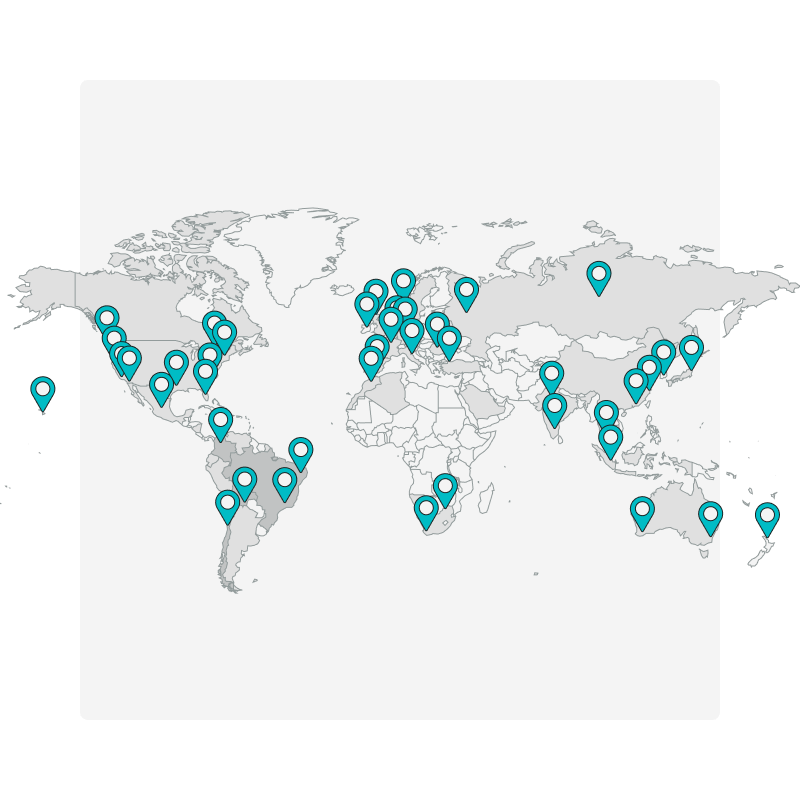
Performance des navigateurs depuis 229 endroits
Vos utilisateurs sont partout dans le monde, vous devez l’être aussi. Surveillez votre site web depuis notre réseau de points de contrôles sur les 6 continents.

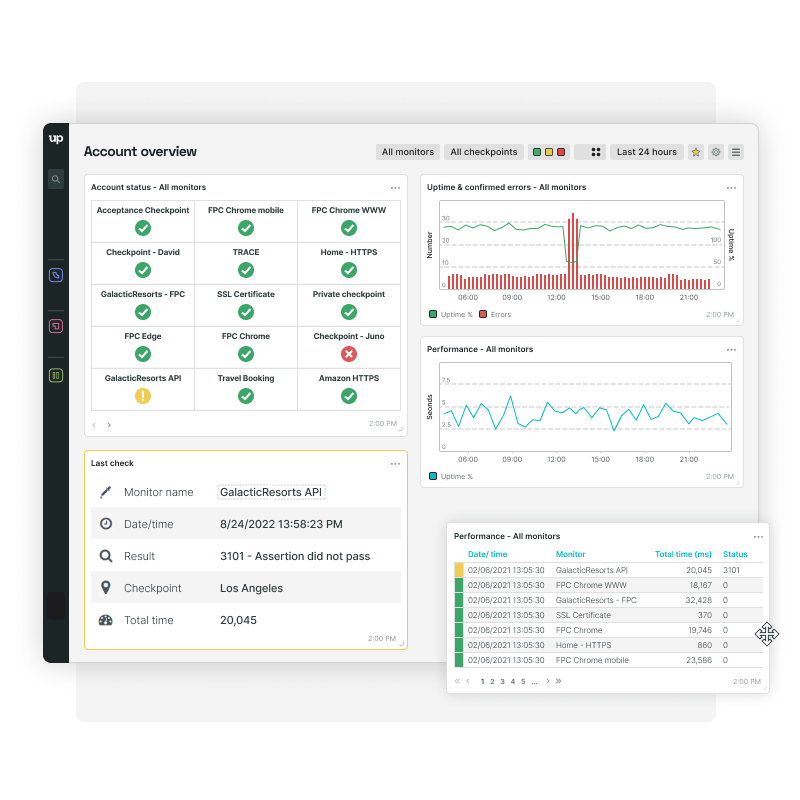
Tableaux de bord personnalisés
Prenez l’avantage de nos tableaux de bord personnalisables et faciles d’utilisation pour comparer facilement les performances de multiples moniteurs avec les graphiques et rapports.

Prêt à commencer à tester votre site via plusieurs navigateurs ?
Découvrez les performances de votre site à travers différents navigateurs avec notre essai gratuit de 30 jours. Essayez dès aujourd’hui !
Essayer Uptrends Gratuitement