Des indicateurs clés
Surveillez les métriques qui comptent
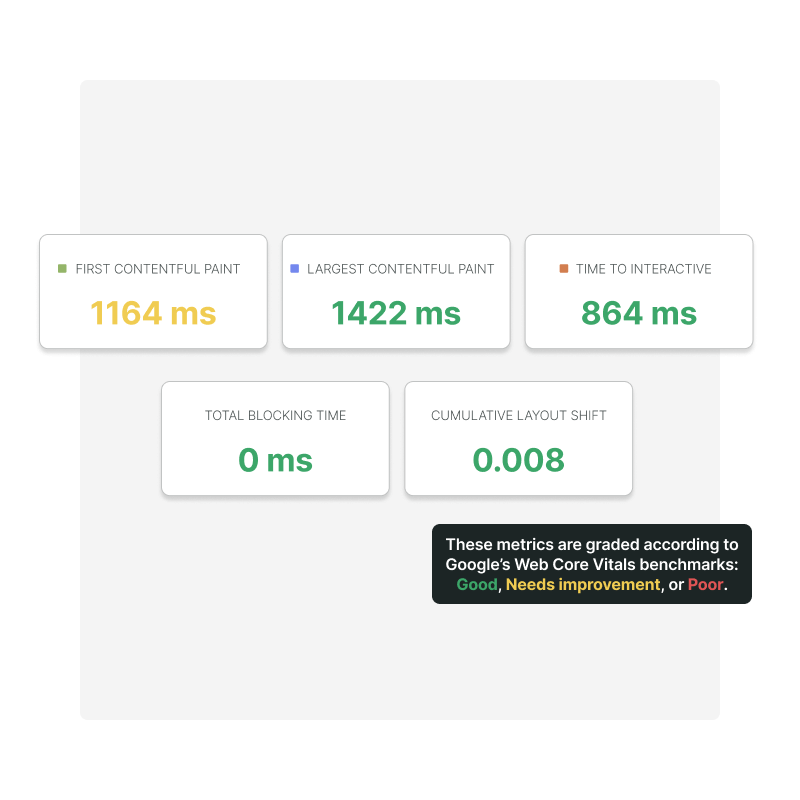
Toute entreprise soucieuse de faire connaître sa marque et d’optimiser son référencement en ligne doit savoir que les internautes cherchent de plus en plus à optimiser leur expérience en privilégiant les sites web qui se chargent rapidement. Uptrends surveille et consigne les métriques CWV dans moniteur Full Page Check.
Ces valeurs peuvent être classées comme Good, Needs improvement ou Poor selon les critères de performance de Google. Surveiller les Core Web Vitals est essentiel pour faire progresser le classement des pages web dans les moteurs de recherche et pour appréhender la qualité de l’expérience de l’utilisateur final lors de la navigation sur votre site web.

First Contentful Paint
La métrique First Contentful Paint (FCP) est importante, car elle mesure la vitesse de temps de chargement perçue par l’utilisateur. Autrement dit, cette métrique mesure le temps nécessaire à l’affichage d’un résultat à l’écran, pendant le chargement de la page. Pour garantir une bonne expérience utilisateur, le FCP ne doit pas dépasser 1,8 seconde lors des contrôles de routine.
Largest Contentful Paint
Malgré son nom très abstrait, la métrique Largest Contentful Paint (LCP) désigne tout simplement la vitesse de chargement du contenu principal de la page. Plus précisément, il s’agit du délai d’affichage du plus grand élément de contenu de la page web. Pour répondre aux critères de Google, le contenu de la page doit se charger en moins de 2,5 secondes. Toute durée inférieure réduit votre score LCP.
Time To Interactive
La métrique Time To Interactive (TTI) est importante, car certains sites font passer la visibilité du contenu avant l’interactivité. Cette approche nuit à l’expérience utilisateur, puisque rien ne se passe quand l’internaute essaie d’interagir avec le site, qui semble pourtant prêt.
Total Blocking Time
La métrique Total Blocking Time (TBT) mesure le temps total entre le First Contentful Paint (FCP) et le Time to Interactive (TTI). Toute tâche durant plutôt de 50 millisecondes est considérée comme « bloquée », car les utilisateurs la jugeront trop lente ou peu fiable.
Cumulative Layout Shift
Vous est-il déjà arrivé d’être en train de lire un article en ligne et que la page change soudainement d’apparence ? La métrique Cumulative Layout Shift (CLS) mesure tout changement d’affichage inattendu qui se produit pendant la durée de vie de la page. De trop nombreux changements dans l’affichage des éléments de la page nuisent à l’expérience utilisateur.
La technique de mesure d’Uptrends
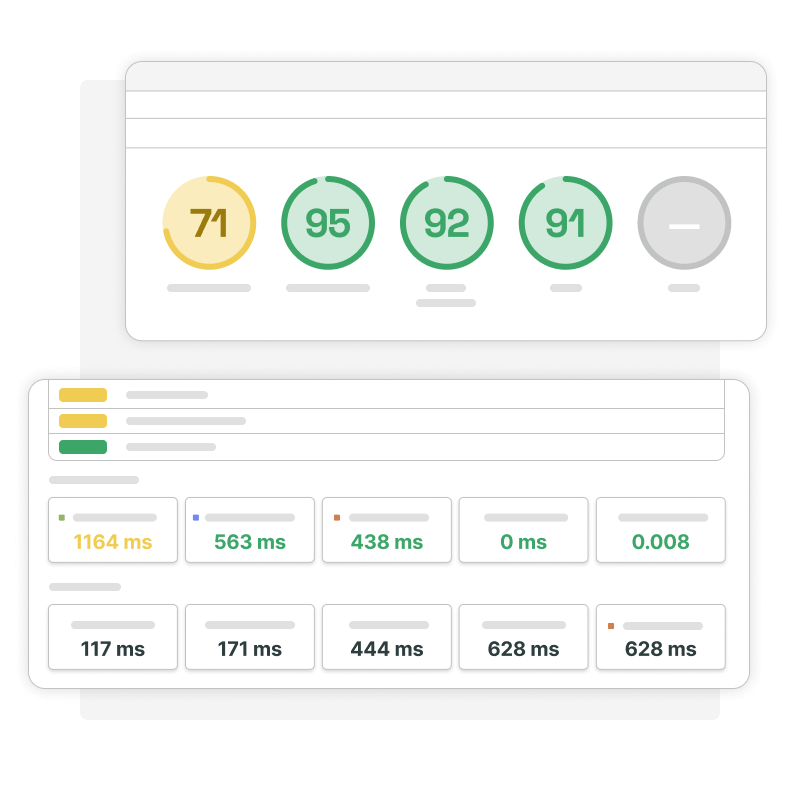
Obtenez des métriques de performance supérieures à Lighthouse
Lighthouse n’utilise pas la même technique de mesure qu’Uptrends. Chez Uptrends, nous examinons les sites web depuis un navigateur, comme tout utilisateur. Après tout, c’est bien l’expérience utilisateur qui nous intéresse. Voici pourquoi les Core Web Vitals fournis par Lighthouse diffèrent des métriques mesurées par Uptrends :
- Lighthouse réalise d’abord une première visite, puis revient sur le site plusieurs fois pour calculer une moyenne.
- Lighthouse ne déclenche pas certains contrôles d’entrée de l’utilisateur, contrairement à notre technique de mesure et aux utilisateurs réels.
- Par ailleurs, les connexions plus lentes sont simulées au moyen d’une limitation de la bande passante.

233 checkpoints de surveillance
Notre réseau mondial de points de contrôle utilise la dernière version du navigateur Chrome pour les contrôles de performance. Grâce à cet équipement, vous pouvez surveiller vos métriques Core Web Vitals (et l’expérience utilisateur) avec précision et dans le monde entier.
Une surveillance ininterrompue
Les moniteurs FPC peuvent exécuter un contrôle toutes les cinq minutes. Nos vérifications natives mesurent la performance directement dans le navigateur, qui peut donc fonctionner de manière aussi naturelle que possible. Le temps des contrôles manuels avec Google Lighthouse est révolu.
Rien ne vous échappera
Inspectez les performances de votre site Web à l’aide de rapports détaillés en cascade, où vous pouvez contrôler les temps de chargement par élément, ainsi que les tailles d’écran personnalisées, la simulation mobile avec limitation de la bande passante, et bien plus encore !
Des captures d’écran successives
Inspectez le chargement de votre page dans notre pellicule
Cette fonctionnalité ultra précieuse vous fournit une série de captures d’écran issues du navigateur, qui vous montrent exactement comment s’affiche la page à différentes étapes du chargement.
La chronologie des captures d’écran, aussi appelée pellicule, vous permet de savoir exactement à quel moment vos images ne se chargent pas ou si des scripts défectueux ralentissent le reste de la page.

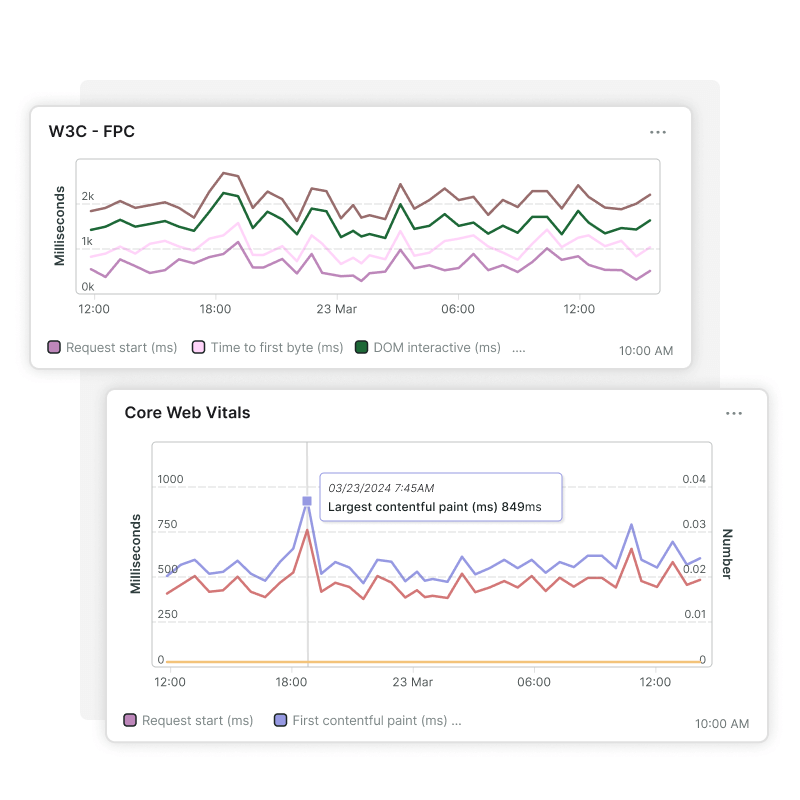
Combinaison de CWV et W3C
Affichez les métriques de temps CWV et W3C
En plus des indicateurs Core Web Vitals de Google, le moniteur Full Page Check d’Uptrends peut aussi afficher dans votre dashboard un sous-ensemble de mesures relatives aux durées de navigation définies par le W3C. Les métriques du W3C incluent :
- Le début de la requête
- Le délai avant le premier octet
- Le DOM interactif
- Le DOM complet
- L’événement load

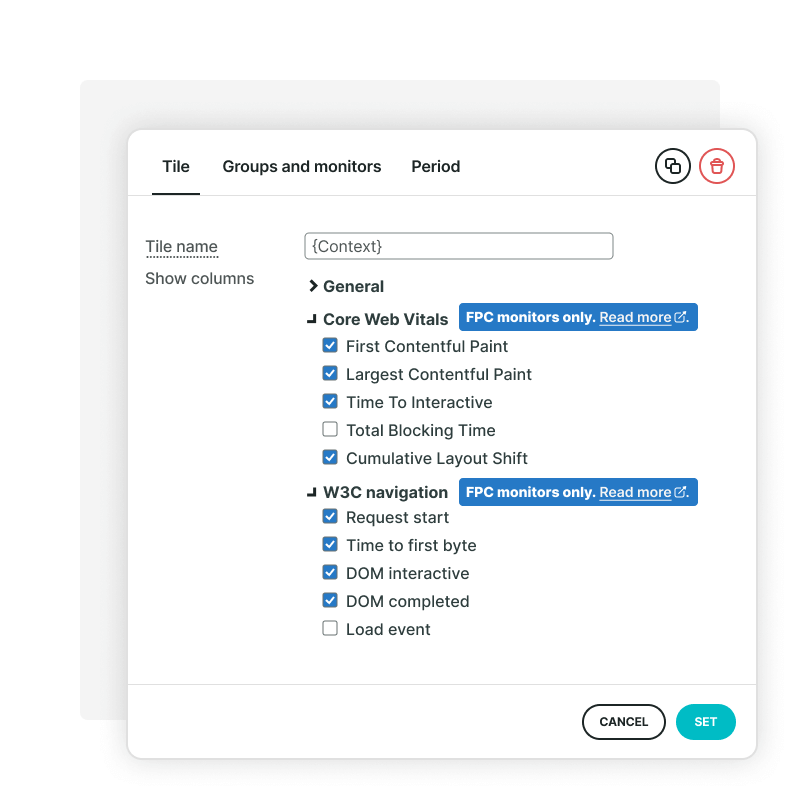
Ajouts des métriques du Full Page Check dans les tuiles personnalisées
Le moniteur Full Page Check associé au navigateur Chrome avec des métriques supplémentaires mesure des données supplémentaires pour les Core Web Vitals et les durées de navigation définies par le W3C. Ces données peuvent désormais figurer dans le dashboard d’une tuile de rapport personnalisée du type Liste ou graphique de données simples.

Surveillez vos Core Web Vitals dès aujourd’hui
Surveiller ces indicateurs clés est essentiel. Ne vous laissez pas pénaliser par la performance de vos pages web. Essayez Uptrends gratuitement pendant 30 jours, sans aucune obligation. L’essai gratuit est sans engagement, et sans carte de crédit.
Lancez votre essai gratuit