À noter que cette fonctionnalité est liée à la nouvelle version du moniteur Full Page Check. Consultez l’article de la base de connaissances Full Page Check pour plus d’informations sur les nouvelles fonctionnalités de ce type de moniteur.
Le World Wide Web Consortium (ou W3C) est une organisation internationale qui travaille au développement de standards pour le World Wide Web. À ce titre, le W3C a défini une norme pour les navigateurs et les applications web, qui permet de générer et d’afficher des informations sur les durées de chargement des pages web. La spécification complète de la norme peut être consultée sur le site web du W3C (Copyright © 2012, World Wide Web Consortium).
Le type de moniteur Full Page Check (FPC) d’Uptrends permet d’afficher un sous-ensemble des métriques de durées de navigation du W3C (ainsi que quelques informations supplémentaires telles que les Core Web Vitals). Cet article vous présente les métriques fournies et ce qu’elles signifient.
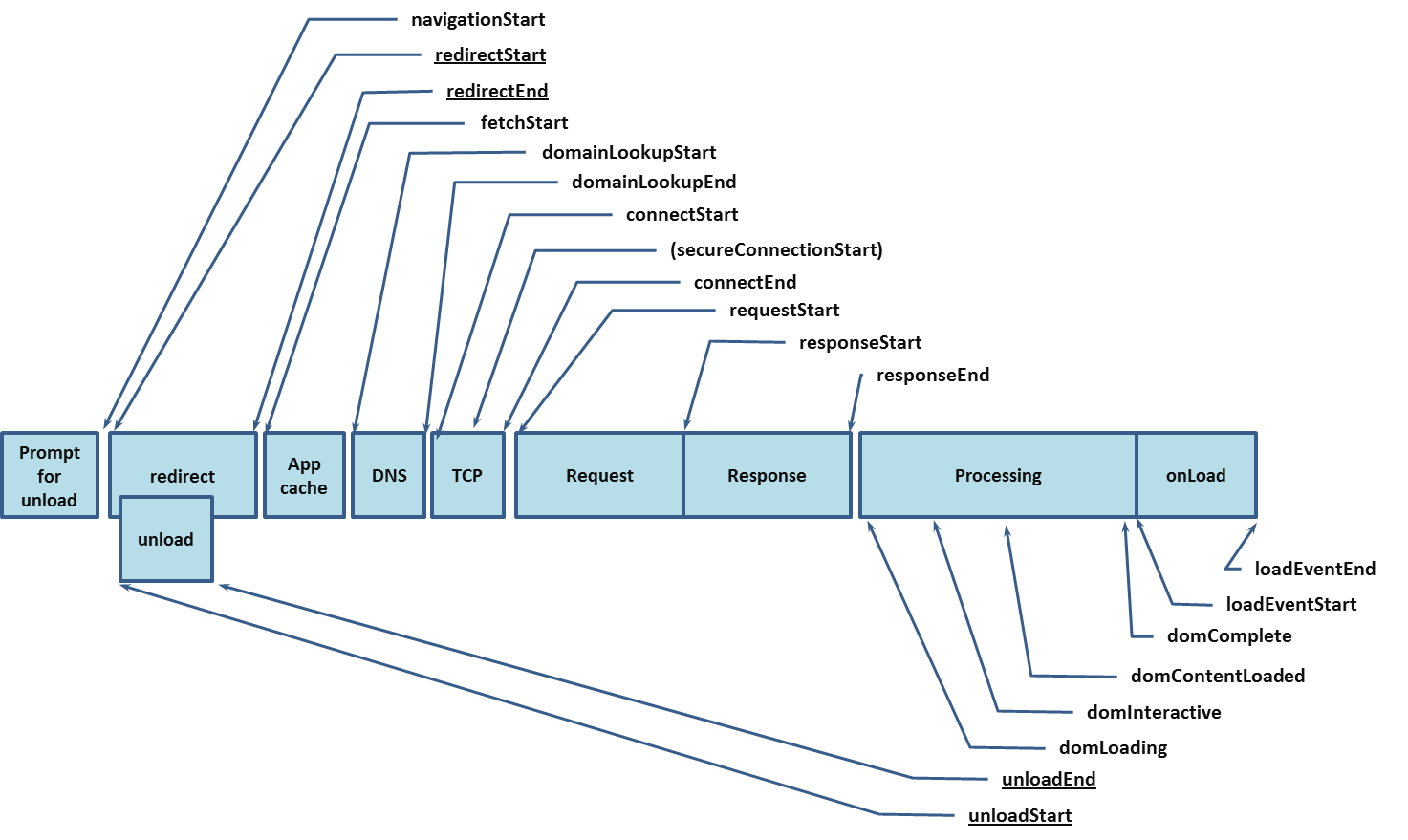
Par exemple, l’image suivante montre tous les éléments de navigation définis par le W3C sur une frise chronologique.
 (Copyright © 2012, World Wide Web Consortium)
(Copyright © 2012, World Wide Web Consortium)
Métriques
Voici une vue d’ensemble des métriques des durées de navigation du W3C que vous pouvez trouver dans les rapports du moniteur Full Page Check d’Uptrends.

- Début de la requête : équivaut au
requestStarttel que défini par le W3C. Cet horodatage indique le moment où le navigateur commence à demander la ressource au serveur web après la consultation du DNS et la connexion TCP. - Durée jusqu’au premier octet (Time to first byte) : équivaut à la différence entre
navigationStartetresponseStarttels que définis par le W3C. En bref, c’est le temps entre le moment où la première requête a été envoyée du navigateur au serveur et le moment où le premier octet de la réponse suivante a été reçu par le navigateur (qui peut comprendre des redirections et des connexions SSL/TCP). - DOM interactif : équivaut au
domInteractivetel que défini par le W3C. Il s’agit du moment où le document est devenu “interactif”, ce qui indique que le navigateur a cessé d’analyser la page et que l’utilisateur peut commencer à interagir avec elle. Des ressources telles que les scripts, les images, les feuilles de style ou les cadres peuvent encore être en cours de chargement. - DOM terminé : équivaut au
domCompletetel que défini par le W3C. Il s’agit du moment où le document principal a été analysé, où le DOM a été entièrement chargé et où l’état de préparation de la page est devenu “terminé”. - Load event : équivaut à
loadEventEndtel que défini par le W3C. Il s’agit du moment où le chargement du document actuel est terminé, y compris pour toutes les ressources dépendantes telles que les feuilles de style et les images.
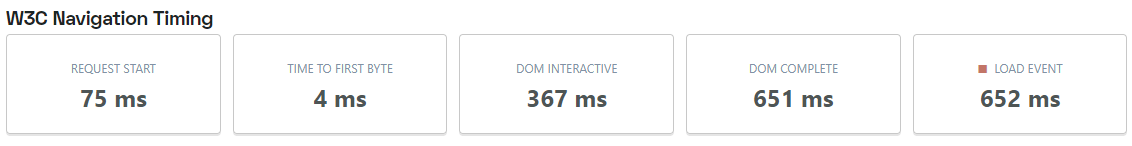
Rapports de performance
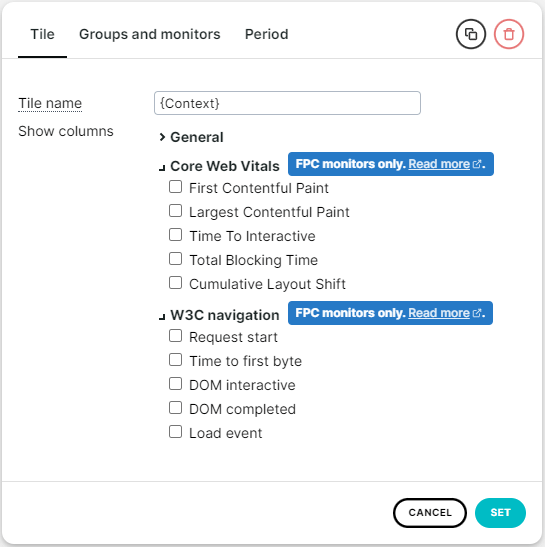
Vous pouvez afficher toutes les métriques dans un dashboard personnalisé. Ajoutez simplement une tuile personnalisée du type Liste ou graphique de données simple. Cliquez ensuite sur le bouton des paramètres de la tuile et choisissez les valeurs que vous souhaitez afficher en cochant leurs cases.
Vous pouvez afficher les métriques de navigation du W3C pour chaque étape d’un moniteur de transaction. Pour chaque étape que vous souhaitez afficher dans le graphique, vous devez activer les options Cascade et Métriques de performance. Pour en savoir plus, consultez les informations relatives à la configuration des étapes.